当前位置 : 首页 » 文章分类 : » Atom 使用笔记
Atom 使用笔记
2018 年 6 月开始使用 Atom 做 markdown 编辑器。
2021 年 11 月,改用更强大的 VSCode,主要是 M1 Mac 上无法运行 Atom。
2022 年 6 月,Atom 宣布年底停止更新 Sunsetting Atom,微软收购 GitHub 后就想到迟早有这一天,肯定没精力同时维护 VSCode 和 Atom,微软亲儿子且生态更好的 VSCode 取代 Atom 是早晚的事。
常用快捷键
CMD+T/P FuzzyFinder模糊查找框
CMD+T(或CMD+P),模糊查找框(Fuzzy Finder),允许你通过输入文件名或路径的一部分,在整个项目中模糊查找相应的文件。找到后回车直接打开。
非常方便,熟悉这个快捷键后,我基本上可以把左侧的Project文件树关掉,因为对自己的笔记文件名都能知道个大概,每次要打开一篇笔记时直接CMD+P搜索文件名后回车打开。
CMD+W 关闭标签页
Ctrl + W(CMD + W),关闭标签页,即关闭当前编辑的文件
Atom,Chrome,iTerm2有相同快捷键
Ctrl+Tab 切换标签
Mac
跳转到下一个打开的标签页 control + tab 或 Command + Option + 向右箭头键
跳转到上一个打开的标签页 control + shift + tab 或 Command + Option + 向左箭头键
和Chrome浏览器一模一样,此外,如果按下Ctrl+Tab后松开Tab但Ctrl不松开,会弹出一个对话框选择当前打开的文件,然后继续按Tab可在打开文件中选择切换到哪个文件。
Idea, Atom,Chrome,iTerm2有相同快捷键
Windows 和 Linux
跳转到下一个打开的标签页 Ctrl + Tab 或 Ctrl + PgDn
跳转到上一个打开的标签页 Ctrl + Shift + Tab 或 Ctrl + PgUp
CMD+n 切换到第n个标签
CMD+1,切换到第1个标签
CMD+n,切换到第n个标签,n是1-8
CMD+9,切换到最后一个标签
Atom,Chrome,iTerm2有相同快捷键
CMD+Shift+F 项目内全局搜索
CMD+, 打开设置界面
与Idea, Chrome快捷键相同
CMD+\ 打开关闭目录树
CMD+\ Toggle Tree View 是否展开目录树 执行这个默认会聚焦侧边栏
Ctrl+Shift+9 打开关闭Git边栏
打开后默认会聚焦到Git边栏
Ctrl+9 聚焦Git边栏
如果当前Git边栏没打开,会首先打开Git边栏,但已打开的Git边栏用此快捷键不能关闭
Ctrl+Shift+W 选中当前单词
相当于在光标处双击鼠标左键。
Ctrl+Shift+o 打开链接
CMD+F3 下一个选中的单词
Ctrl+F3(CMD+F3),参照选中的Word快速定位到下一个
和Idea中一样。
CMD+Shift+F3 上一个选中的单词
CMD+Shift+F3,Move to Previous Occurrence,跳转到上一个选中的单词。
Idea中是Shift+F3
CMD+Left/Right 前进/后退
CMD+Left:移到行首
CMD+Right:移到行尾
CMD+Alt+Left/Right 切换到左右标签
Atom,Chrome,iTerm2有相同快捷键
CMD+Up/Down 跳转到顶部/底部
cmd-up, ctrl-up:移到文件开头
cmd-down, ctrl-down:移到文件末尾
选中/剪切/复制
下面的操作都是在未选择内容时,如果选择了内容,则剪切/复制/黏贴的都是选择的部分
Ctrl + X(Command+X) 剪切光标所在的当前行,并复制到剪切板中
Ctrl + C(Command+C) 复制光标所在的当前行到剪切板
Ctrl + L(Command+L) 选择整行
在按下command键的同时使用鼠标选择文本,来一次性选中多个区域。
使光标前后字符交换Ctrl+T
ctrl-T 使光标前后字符交换
多光标
Ctrl + Click(Command + Click) 在点击出添加一个新的光标
ctrl-shift-up, ctrl-shift-down 增加上(下)一行光标(与mac系统快捷键冲突)
CMD+D 选中下一单词后加光标
Ctrl + D(CMD + D) 选择文档中与当前所选的单词相同的下一个单词,并在其后加一个光标,继续按CMD-D则继续选中下一个单词
Ctrl+CMD+G 选中所有单词后加光标
ctrl-cmd-G 选择文档中与当前所选的单词相同的所有单词,并在所有这些单词后加一个光标
CMD+Shift+L 同时在多行末尾添加光标
cmd-shift-L 将多行选取改为多行光标
选中多行,按快捷键cmd-shift-L即可同时在选中的多行末尾添加光标
Atom 编辑器 入门 快捷键 插件安利
https://www.jianshu.com/p/aa8f8a252ed9
Windows环境下的Atom快捷键
https://yanyinhong.github.io/2017/07/23/Atom-keyboard-shortcuts/
打开/关闭Markdown实时预览Ctrl+Shift+M
Ctrl + Shift + M ,打开/关闭Markdown实时预览,支持markdown-preview, markdown-preview-plus, markdown-preview-enhanced
打开/隐藏终端Ctrl+`
Ctrl + 反引号(左上角波浪线下面) ,打开/隐藏终端窗口,支持terminal-plus, platformio-ide-terminal
Atom Flight Manual
http://mazhuang.org/atom-flight-manual/
设置
树目录自动展开
打开 设置 - package
搜索 tree view 插件,勾选 auto reveal
4个空格代替tab
在编辑器设置中:
将Atomic Soft Tabs选项勾选去掉
之后将Soft Tabs勾选
然后在Tab Type下选择soft,并设置Tab Length的值为4
Atom隐藏.DS_Store
1 设置 Core -> Ignored Names
默认为.git, .hg, .svn, .DS_Store, ._*, Thumbs.db, desktop.ini
已经包括了 .DS_Store 文件
2 在 Packages 中找到 “tree-view” 组件,勾选 “Hide Ignored Names” 选项即可
显示不可见元素
设置 - 编辑器设置,勾选“显示不可见字符”即可,还可以设置不可见元素(空格、制表符、回车、换行)显示成什么
禁用拼写检查spell-check
打开 设置 - package
搜索 spell-check 插件,disable 禁用
Atom总在新窗口中打开项目外文件
刚安装Atom的一段时间内,好像在Mac 上双击打开“打开方式”是Atom的文件时,就直接在当前项目内以一个新的tab打开了,后来不知道是设置了什么东西还是更新了Atom版本,打开项目外文件时都会新启动一个Atom进程(窗口),特别烦人。
其实我只是想临时看一眼某个文本文档,完全没必要新打开一个Atom窗口,但不知道怎么改为总在当前项目内打开新文件。
网上也有人遇到这个问题:
Don’t open files in a new window
https://discuss.atom.io/t/dont-open-files-in-a-new-window/2916
Open file in current window #1722
https://github.com/atom/atom/issues/1722
Atom opens a new window for file that is outside of current working directory #2005
https://github.com/atom/atom/issues/2005
stackoverflow 上有人问了这个问题,解决方法是给atom的打开文件命令加一个 -a 参数atom -a <filename||folder> 即可
Atom setting to open files in the same window?
https://stackoverflow.com/questions/35418076/atom-setting-to-open-files-in-the-same-window
How to open new project in a new tab in Atom?
https://stackoverflow.com/questions/45597961/how-to-open-new-project-in-a-new-tab-in-atom
我在 ~/.zshrc 中给 atom 命令加了个 alias
alias atom='atom -a'
但这样只能做到在 terminal 中用 atom 命令打开文件时是在当前打开的atom窗口中,在Mac Finder中直接鼠标双击打开关联了atom的文件时,还是会启动一个新的atom窗口。
然后想到了Windows中都可以给软件的启动命令加参数,Mac可定也可以啊,找到Atom的启动命令:/Applications/Atom.app/Contents/MacOS/Atom
将其重命名为 Atom.real
然后建立一个名为 Atom 的shell脚本,写入一下内容
#!/bin/bash
cd /Applications/Atom.app/Contents/MacOS
/Applications/Atom.app/Contents/MacOS/Atom.real -a $@
添加执行权限:chmod 755 Atom
但在Finder中双击打开文件还是会启动新窗口,但是直接执行这个脚本打开文件 ./Atom file 是可以在当前Atom窗口打开文件的。
怎么也搞不定了,现在这成了一个困扰我的非常大的问题,快要逼疯了。
看了下Atom的GitHub Issues 页,这个问题已经成了最最热门的一个issue,都被pin到面板第一位了,接下来应该会解决吧,相信开源的力量。
Opening a file opens in a new window #19147
https://github.com/atom/atom/issues/19147
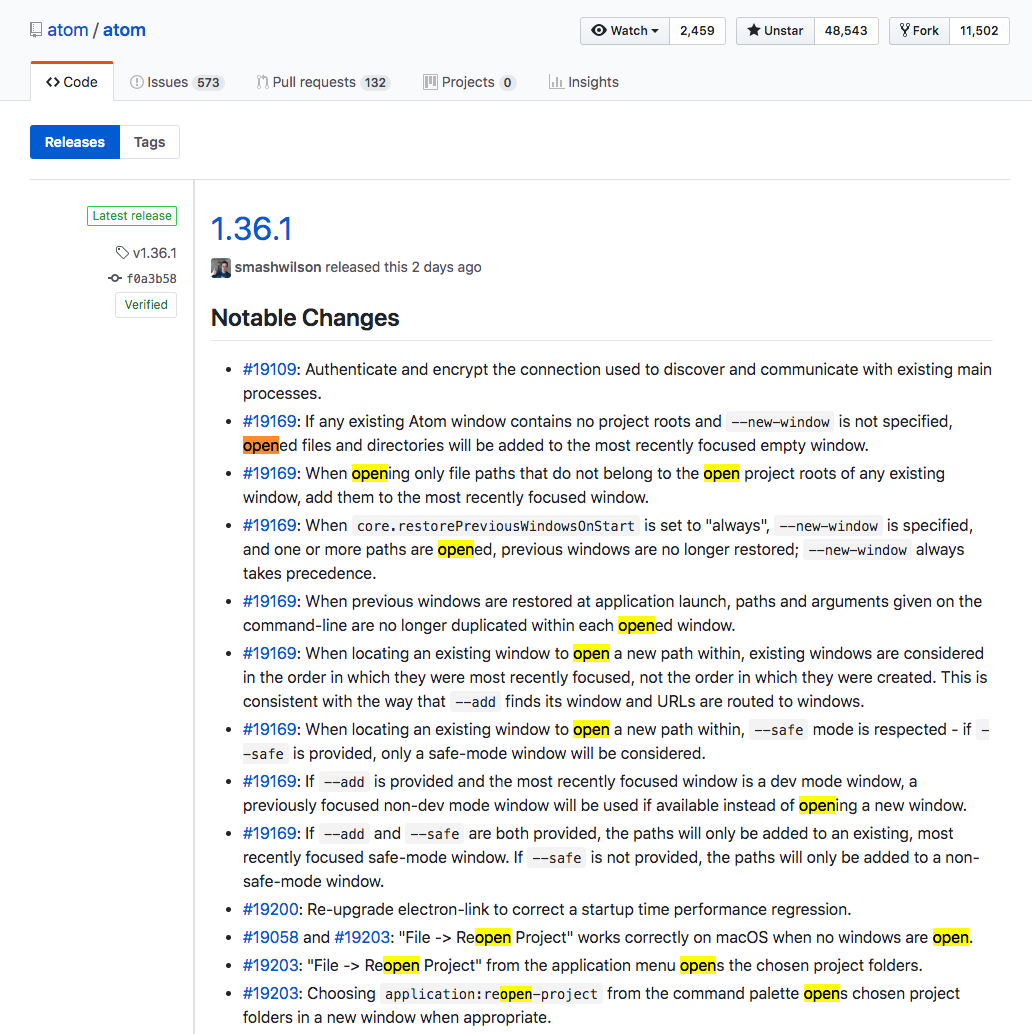
2019.4.28更新
Amazing!!!
这个bug马上就修复了,上周末发现这个问题,这周末就好了。
推送了新release 1.36.1版更新,我看更新内容上,主要就是解决这个打开文件的问题。

atom命令行
/Applications/Atom.app/Contents/MacOS atom --help
Atom Editor v1.36.0
Usage:
atom
atom [options] [path ...]
atom file[:line[:column]]
One or more paths to files or folders may be specified. If there is an
existing Atom window that contains all of the given folders, the paths
will be opened in that window. Otherwise, they will be opened in a new
window.
A file may be opened at the desired line (and optionally column) by
appending the numbers right after the file name, e.g. `atom file:5:8`.
Paths that start with `atom://` will be interpreted as URLs.
Environment Variables:
ATOM_DEV_RESOURCE_PATH The path from which Atom loads source code in dev mode.
Defaults to `~/github/atom`.
ATOM_HOME The root path for all configuration files and folders.
Defaults to `~/.atom`.
选项:
-1, --one This option is no longer supported. [boolean]
--include-deprecated-apis This option is not currently supported. [boolean]
-d, --dev Run in development mode. [boolean]
-f, --foreground Keep the main process in the foreground. [boolean]
-h, --help Print this usage message. [boolean]
-l, --log-file Log all output to file. [string]
-n, --new-window Open a new window. [boolean]
--profile-startup Create a profile of the startup execution time. [boolean]
-r, --resource-path Set the path to the Atom source directory and enable dev-mode. [string]
--safe Do not load packages from ~/.atom/packages or ~/.atom/dev/packages. [boolean]
--benchmark Open a new window that runs the specified benchmarks. [boolean]
--benchmark-test Run a faster version of the benchmarks in headless mode. [boolean]
-t, --test Run the specified specs and exit with error code on failures. [boolean]
-m, --main-process Run the specified specs in the main process. [boolean]
--timeout When in test mode, waits until the specified time (in minutes) and kills the process (exit code: 130). [string]
-v, --version Print the version information. [boolean]
-w, --wait Wait for window to be closed before returning. [boolean]
--clear-window-state Delete all Atom environment state. [boolean]
--enable-electron-logging Enable low-level logging messages from Electron. [boolean]
-a, --add Open path as a new project in last used window. [boolean]
插件
使用Atom打造无懈可击的Markdown编辑器
https://www.cnblogs.com/libin-1/p/6638165.html
language-markdown(必备插件)
markdown 编辑增强插件,能实现一定程度的 Markdown inline 预览,必须安装,否则某些 markdown 文本的 inline 语言看着很别扭。
https://github.com/burodepeper/language-markdown
document-outline(必备插件)
大纲插件,由于我用 git+markdown 做笔记,使用 atom 编辑,日常使用中必须有这个大纲插件,否则太长的 markdown 导航太费劲了,没有他完全不行
https://github.com/mangecoeur/document-outline
vim-mode-plus(必备插件)
https://atom.io/packages/vim-mode-plus
https://github.com/t9md/atom-vim-mode-plus
ex-mode(必备插件)
https://atom.io/packages/ex-mode
https://github.com/lloeki/ex-mode
给 vim-mode-pulus 增加 :冒号命令模式支持。
vim-mode-plus 的作者还有个 vim-mode-plus-ex-mode 插件,不过他在插件中明确说了最好使用 ex-mode 搭配 vim-mode-pulus 一起使用。
platformio-ide-terminal(必备插件)
https://atom.io/packages/platformio-ide-terminal
https://github.com/platformio/platformio-atom-ide-terminal
terminal-plus 的一个fork,但安装量是 terminal-plus 的一倍多。
Ctrl + 反引号 打开/隐藏终端窗口
Atom 1.28.0 Mac 版刚更新后,和此插件不兼容,插件报错,但此后两三天,插件也更新了一版,增加了对1.28的兼容。
修改默认shell
Edit >> Settings >> Packages >> Platformio Ide Terminal >> Settings>> Shell Override
默认是 默认值是 /bin/bash, 改为 /bin/zsh
markdown-table-editor(必备插件)
表格编辑辅助,有了他写 markdown 表格非常方便,不管 markdown 表格编辑时多丑陋,多对不齐,光标定位到表格内一行末尾,一回车,就自动给整理的非常漂亮。
现在编辑 markdown 表格已经离不开这个插件了。
https://github.com/susisu/atom-markdown-table-editor
tree-view-git-status
在树目录中查看文件的 git 状态和分支
tree-view-git-status
https://atom.io/packages/tree-view-git-status
后来发现 Atom 自带的 tree view 插件就有这个功能,无需额外安装这个插件。
click-link(弃用)
click-link
https://atom.io/packages/click-link
ctrl + 鼠标单击 ,mac 上 cmd + 鼠标单击 打开超链接
遇到超链接换行的情况,只能识别鼠标点击的行,导致url截断,无法正常打开链接,所以弃用。
hyperlink-hyperclick+atom-ide-ui(在用)
hyperlink-hyperclick
https://atom.io/packages/hyperlink-hyperclick
atom-ide-ui
https://atom.io/packages/atom-ide-ui
hyperlink-hyperclick+atom-ide-ui 点击打开超链接
hyperlink-hyperclick 是 atom-ide-ui 的功能提供方,提供 CMD+鼠标左键单击 打开超链接的功能。
minimap(偶尔用)
https://atom.io/packages/minimap
https://github.com/atom-minimap/minimap
缩略图插件,一直在右侧开着。
minimap-highlight-selected(偶尔用)
https://atom.io/packages/minimap-highlight-selected
https://github.com/atom-minimap/minimap-highlight-selected
minimap加highlight-selected
单独安装minimap-highlight-selected好像并不能显示缩略图,还必须装上minimap。
这个插件就是让minimap有选中单词高亮的功能,不仅在编辑器上高亮,在小地图上也有高亮。
goto-definition跳转
https://github.com/faceair/atom-goto-definition
preview-inline
ctrl-alt-p 预览光标处的 letex 公式或图片
但图片预览貌似只能预览本地的,图片链接无法预览
https://atom.io/packages/preview-inline
structure-view(弃用)
阿里出的代码大纲插件,类似Eclipse中的Outline,或者IDEA中的Structure,适合浏览代码时做大纲,但对markdown大纲支持不好,没有层级。
https://github.com/alibaba/structure-view
autocomplete-java
https://atom.io/packages/autocomplete-java
java自动补全插件,方便Atom中写java代码
sublime-style-column-selection
https://atom.io/packages/Sublime-Style-Column-Selection
https://github.com/bigfive/atom-sublime-select
列块选择插件,类似notepad++等编辑器,按住Alt键即可选择列块
qiniu-uploader(弃用)
https://atom.io/packages/qiniu-uploader
作为markdown-assistant的一个插件,实现粘贴图片自动上传到七牛云。
直接截图后上传的图片,也不知道是怎么命名的,也看不到上传进度,目前弃用了。
markdown-assistant(弃用)
https://atom.io/packages/markdown-assistant
配合 qiniu-uploader 实现粘贴图片自动上传到七牛云。
弃用,早就不用七牛云了。
markdown-assistant配合qiniu-uploader实现图片自动上传
设置markdown-assistant的时候发现,会让你填一个上传插件,而且默认已经帮你填好了qiniu-uploader,其实你也就什么都不用设置了。
Atom 配置七牛云图床
https://broqiang.github.io/2017/09/11/atom-qiniu/
terminal-plus(弃用)
https://atom.io/packages/terminal-plus
安装platformio-ide-terminal后就没必要再安装terminal-plus,否则会在状态栏上出现两个终端项。并且这个插件也没有platformio-ide-terminal更新快,Atom 1.28发布后,隔了两三天platformio-ide-terminal就解决了不兼容问题,但此插件更新的没那么快。
目前把这个插件禁用了。
markdown-preview-plus(一直在用)
https://github.com/atom-community/markdown-preview-plus
Atom 自带的 Markdown 预览插件 markdown-preview 功能比较简单,markdown-preview-plus 对其做了功能扩展和增强。
打开/关闭实时预览 Ctrl + Shift + M
使用该插件前,需要先禁用 Atom 自带的 markdown-preview:Settings,Packages,搜索 markdown-preview,禁用。不禁用也没关系,启动 markdown-preview-plus 后会自动禁用 markdown-preview。
新版的 markdown-preview-plus 不需要 markdown-scroll-sync 插件就能实现编辑器和预览同步滚动了。
勾选 Preview position synchronization behaviour 下的三个选项,实现预览同步滚动。
勾选 Markdown-It Settings 下的 Break on single newline,不需要加空行也能换行,否则想换行只能源文件中加一个空行。
markdown-scroll-sync(弃用)
markdown编辑和预览同步滚动插件
https://github.com/vincentcn/markdown-scroll-sync
启动时这个插件总是加载失败,报错:Right-hand side of ‘instanceof’ is not callable
新版的markdown-preview-plus不需要markdown-scroll-sync插件就能实现编辑器和预览同步滚动了。弃用。
markdown-preview-enhanced(弃用)
https://github.com/shd101wyy/markdown-preview-enhanced
markdown-preview-plus 要搭配 markdown-scroll-sync 才能预览同步滚动,这个插件本身就支持预览同步滚动。
预览背景是白色的,和我的黑色 Atom 主题很不协调,目前弃用,换回 markdown-preview-plus
markdown-img-paste(弃用)
1、使用截图工具将图片复制到系统剪切板。
2、在Markdown新起一行输入文件名。
3、Ctrl + V 会自动把图片保存到Markdown文件相同目录下(因此要求Markdown文件应该先保存),并命名为刚输入的文件名,同时在刚才输入文件名行处生成img标签。
https://github.com/nmecad/markdown-img-paste
Windows手动安装Atom插件
由于被墙的原因,在 Atom -> Setting -> Install 中搜索到的插件都无法直接安装成功。
建议的安装方法是直接到插件的git页面下载源码后安装,以中文补丁插件simplified-chinese-menu的安装为例:
1、找到插件的GitHub页面 https://github.com/chinakids/atom-simplified-chinese-menu
2、Windows上打开C:\Users\username.atom\packages,这个文件夹就是atom的插件文件夹,此文件夹中的插件都会被Atom自动安装。在这里打开Git Bash,clone插件:
git clone https://github.com/chinakids/atom-simplified-chinese-menu.git
3、由于插件都是npm插件,所以需要Node.js,没有Node环境的话先按照Node.js
4、进入atom-simplified-chinese-menu文件夹,执行npm install,这条命令会读取插件的package.json配置文件,安装插件的依赖
5、重启Atom,插件已经被自动加载
使用Atom打造轻量级的Java IDE
使用Atom打造轻量级的Java IDE
https://banzhenyu.github.io/2017/02/22/tools-atom-java-plug-in/
页面信息
location:protocol: host: hostname: origin: pathname: href: document:referrer: navigator:platform: userAgent: