当前位置 : 首页 » 文章分类 : » CSS-选择器
CSS-选择器
CSS 选择器学习笔记
CSS选择器速查手册
CSS 列指示该属性是在哪个 CSS 版本中定义的(CSS1、CSS2 还是 CSS3。)
| 选择器 | 例子 | 例子描述 | CSS |
|---|---|---|---|
.class |
.intro | 选择 class=”intro” 的所有元素。 | 1 |
#id |
#firstname |
选择 id=”firstname” 的所有元素。 | 1 |
* |
* |
选择所有元素。 | 2 |
| element | p | 选择所有p元素。 | 1 |
| element,element | div,p | 选择所有div元素和所有p元素。 | 1 |
| element element | div p | 选择div元素内部的所有p元素。 | 1 |
| element>element | div>p | 选择父元素为div元素的所有p元素。 | 2 |
| element+element | div+p | 选择紧接在div元素之后的所有p元素。 | 2 |
| [attribute] | [target] | 选择带有 target 属性所有元素。 | 2 |
| [attribute=value] | [target=_blank] | 选择 target=”_blank” 的所有元素。 | 2 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 “flower” 的所有元素。 | 2 |
| [attribute|=value] | [lang|=en] | 选择 lang 属性值以 “en” 开头的所有元素。 | 2 |
| :link | a:link | 选择所有未被访问的链接。 | 1 |
| :visited | a:visited | 选择所有已被访问的链接。 | 1 |
| :active | a:active | 选择活动链接。 | 1 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 | 1 |
| :focus | input:focus | 选择获得焦点的 input 元素。 | 2 |
| :first-letter | p:first-letter | 选择每个p元素的首字母。 | 1 |
| :first-line | p:first-line | 选择每个p元素的首行。 | 1 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个p元素。 | 2 |
| :before | p:before | 在每个p元素的内容之前插入内容。 | 2 |
| :after | p:after | 在每个p元素的内容之后插入内容。 | 2 |
| :lang(language) | p:lang(it) | 选择带有以 “it” 开头的 lang 属性值的每个p元素。 | 2 |
| element1~element2 | p~ul | 选择前面有p元素的每个ul元素。 | 3 |
| [attribute^=value] | a[src^=”https”] | 选择其 src 属性值以 “https” 开头的每个a元素。 | 3 |
[attribute$=value] |
a[src$=".pdf"] |
选择其 src 属性以 “.pdf” 结尾的所有a元素。 | 3 |
| [attribute*=value] | a[src*=”abc”] | 选择其 src 属性中包含 “abc” 子串的每个a元素。 | 3 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个p元素的每个p元素。 | 3 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后p元素的每个p元素。 | 3 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的p元素的每个p元素。 | 3 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个p元素。 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个p元素。 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个p元素的每个p元素。 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | 3 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个p元素。 | 3 |
| :root | :root | 选择文档的根元素。 | 3 |
| :empty | p:empty | 选择没有子元素的每个p元素(包括文本节点)。 | 3 |
| :target | #news:target | 选择当前活动的 #news 元素。 | 3 |
| :enabled | input:enabled | 选择每个启用的input元素。 | 3 |
| :disabled | input:disabled | 选择每个禁用的input元素 | 3 |
| :checked | input:checked | 选择每个被选中的input元素。 | 3 |
| :not(selector) | :not(p) | 选择非p元素的每个元素。 | 3 |
| ::selection | ::selection | 选择被用户选取的元素部分。 | 3 |
元素选择器
最常见的 CSS 选择器是元素选择器。换句话说,HTML文档的元素就是最基本的选择器,比如p, h1, div, a, span,甚至可以是html本身,例如:
html {background-color: black;}
p {font-size: 30px; backgroud-color: gray;}
h2 {background-color: red;}
以上css代码会对整个文档添加黑色背景;将所有p元素字体大小设置为30像素同时添加灰色背景;对文档中所有h2元素添加红色背景。
类选择器
单类选择器
单纯的元素选择器似乎还过于粗糙了,比如我们希望在文档中突出加粗显示某种重要的内容,例如稿件的截至日期。问题在于我们不能确定稿件的截至日期将会出现在哪种元素中,或者它可能出现在多种不同的元素中。这个时候,我们可以考虑使用类选择器(class selector)。
要使用类选择器我们需要首先对文件元素添加一个class属性
比如截至日期可能会出现在以下元素中:
<p class="deadline">...</p>
<h2 class="deadline">...</h2>
这样我们就可以用以下方式使用类选择器了:
p.deadline { color: red;}
h2.deadline { color: red;}
点号 . 加上类名就组成了一个类选择器
以上2个选择器会选择所有包含”deadline”类的p元素和h2元素。而其余包含该属性的元素则不会被选中。
如果我们省略 .deadline 前面的元素名,那么所有包含该类的元素都将被选中:.deadline { color: red;}
也可以写作*.deadline { color: red;}
通常情况下,我们会组合使用以上2者得到更加有趣的样式:
.deadline { color: red;}
span.deadline { font-style: italic;}
以上代码首先会对所有的包含deadline的元素字体设置为红色,同时会对span元素中的文本添加额外的斜体效果。这样,如果你希望某处文本拥有额外的斜体效果将它们放在<span></span>中就可以了。
多类选择器
在实践的做法中,元素的 class 属性可能不止包含一个单词,而是一串单词,各个单词之间用空格隔开。
比如某些元素包含一个”warning”类,某些元素包含一个”important”类,某些元素同时包含”warning important”类。
属性名出现的顺序没有关系:
class = "warning important"
class = "important warning"
以上2者是等价的。
我们希望包含warning类的元素有一个醒目的红色字体,包含important类的元素有一个加粗的字体显示,而同时包含以上2中属性的元素另外拥有一个蓝色背景(不管还能不能看清文字了),我们可以使用以下的css代码:
.warning { color: red;}
.important { font-weight: bold;}
.warning.important { background: blue;}
当然,第三条你也可以写成:.important.warning { background: blue;}
和词序没有关系。
.warning 会匹配所有包含 warning 类属性的元素,不管该元素还包含多少其他的属性 .important同理
.important.warning 会匹配所有同时包含以上2种属性的元素,不管该元素还包含多少其他的类,也不管他们在类列表中出现的顺序,只要其中含有这2个属性,则会被选择进来
同样地,多于多类选择器,在前面加上元素名,则会匹配包含指定类名的指定元素,例如:p.warning.important {}
将会匹配同时包含 warning 和 important 属性的 p 元素,其他同样包含以上2类的元素则不会被选中。
ID选择器
ID选择器和类选择器有些类似,但是差别又十分显著。
首先一个元素不能像类属性一样拥有多个类,一个元素只能拥有一个唯一的ID属性。其次一个ID值在一个HTML文档中只能出现一次,也就是一个ID只能唯一标识一个元素(不是一类元素,而是一个元素)。
类似类属性,在使用ID选择器前首先要在元素中添加ID属性,例如:
<p id="top-para">...</p>
<p id="foot-para">...</p>
井号”#”后面跟id值就构成了一个ID选择器。现在我们使用id选择器选择以上2个p元素如下:
#top-para {}
#foot-para {}
这样我们就可以对以上2个段落进行需要的操作了。正因为ID选择器的唯一性,也使其用法变得相对简单。
属性选择器
属性选择器在css2中引入,使我们可以根据元素的属性及属性值来选择元素。
| 选择 | 例子 | 描述 |
|---|---|---|
| [attribute] | [target] | 选择所有带有target属性元素 |
| [attribute=value] | [target=_blank] | 选择所有使用target=”_blank”的元素 |
| [attribute~=value] | [title~=flower] | 选择标题属性包含单词“flower”的所有元素 |
| [attribute*=value] | [title*=flower] | 选择标题属性包含字符串“flower”的所有元素 |
| [attribute^=value] | [title^=flower] | 选择标题属性以“flower”开头的所有元素 |
[attribute$=value] |
[title$=flower] |
选择标题属性以“flower”结尾的所有元素 |
简单属性选择器
简单的属性选择器可以使我们根据一个元素是否包含某个属性来做出选择。使用方法为:元素名[属性名] 或 *[属性名]
比如我们希望选择带有alt属性的所有img元素:img[alt] { ...}
选择带有title属性的所有元素:*[title] { ...}
也可以写作:[title] { ...}
例如:如果你希望所有带有hidden属性的元素都消失掉,简单地在你的样式表头部加上下面一句代码:
[hidden] {
display: none;
}
则以下标签均不再显示:
<div hidden>...</div>
<p hidden class="art">...</p>
<ul hidden id="title">...</ul>
同类选择器类似,我们也可以根据多个属性信息进行选择,
例如同时拥有href和title的a元素:a[href][title] { ...}
组合使用类选择器使我们的选择更加富于灵活性。
具体属性值选择器
如果我们希望更加精确地根据属性值来选择元素,我们可以在简单的属性选择器中指定属性的值。
最简单的我们希望找到href属性值为http://www.baidu.com的锚元素:a[href="http://www.baidu.com"] { font-weight: bold;}
要特别注意的是,这里的具体值匹配实质上是一个字符串匹配,所以在这里对于class属性而言,词条的顺序是有关系的!
例如,p[class="warning important"] { ...}
将不会匹配到<p class="important warning"></p>,也不会匹配到<p class="warning important mini-type">,这里就是一个生硬的字符串匹配。
另外,想要同时匹配多个属性的值也是可以的:p[class="warning"][title="para"] { ...}
将匹配到类为warning(仅有warning),title属性为para的p元素。
input[type="text"]
属性值选择器在定义表单样式的时候特别有用。因为诸如文本框(type=”text”)、复选框(type=”checkbox”)、单选(type=”radio”)、提交(type=”submit”)、文件(type=”file”)等都是使用的<input>标签,它们的外观和功能便是通过type属性值来区分的。
部分属性值选择器
根据属性值来匹配元素无疑比简单的属性匹配更加精细化了,但是似乎有些精细化过头了,字符串的完全匹配显得过于生硬。比如我们希望选择在一串属性值中出现了某个关键字的元素,不妨再次以class属性为例,我们希望选择所有包含了warning类的p元素,属性值匹配将无法做到,好在还是有办法的,我们可以使用以下的部分值匹配选择器:p[class~="warning"] { ...}
该属性值选择器在等号”=”前面添加了一个波浪号~,含义为包含后面的字符串的匹配。以上代码将会选择所有class属性中包含”warning”的p元素。为了更加清楚地说明问题,它和以下的选择器是等价的:p.warning { ...}
当然~=不仅仅只是用在class属性上,这只是一个示例。
再比如说,我们的文档中包含一系列人物介绍的div元素:
<div title="intro 1">...</div>
<div title="intro 2">...</div>
<div title="intro 3">...</div>
我们可以使用以下的方式选择所有人物简介div:div[title~="intro"] { ...}
不过遗憾的是<div title="animal intro">也将会被选择进来,这是需要我们特别注意的地方。
部分属性值选择器也有其局限性,它匹配的是由空格分隔的单词,如果我们将上面的div写成下面的样子就会匹配失败:
<div title="intro-1">...</div>
<div title="intro-2">...</div>
<div title="intro-3">...</div>
对于这种情况,我们可以使用子串匹配属性选择器。规则如下:
div[title^="intro"] {...} //title以intro开头的div元素
div[title$="intro"] {...} //title以intro结尾的div元素
div[title*="intro"] {...} //title中包含"intro"子串的div元素
举例来说:a[href*="google."] {...} 将选择所有链接中包含”google.”的a元素。div[title$="y"] {...} 将选择以下所有div元素:
<div title="cloudy">...</div>
<div title="snowy">...</div>
<div title="rainy">...</div>
可以看出部分值属性选择器的功能是十分强大的。
关系选择器(派生选择器)
| 选择器 | 例子 | 描述 |
|---|---|---|
| element element | div p | 选择div元素内的所有p元素(所有子孙元素) |
| element>element | div>p | 选择所有父级是div元素的p元素 |
| element+element | div+p | 选择所有紧接着div元素之后的p元素 |
| element~element | div~p | 选择具有相同父元素的,div标签之后的所有p标签 |
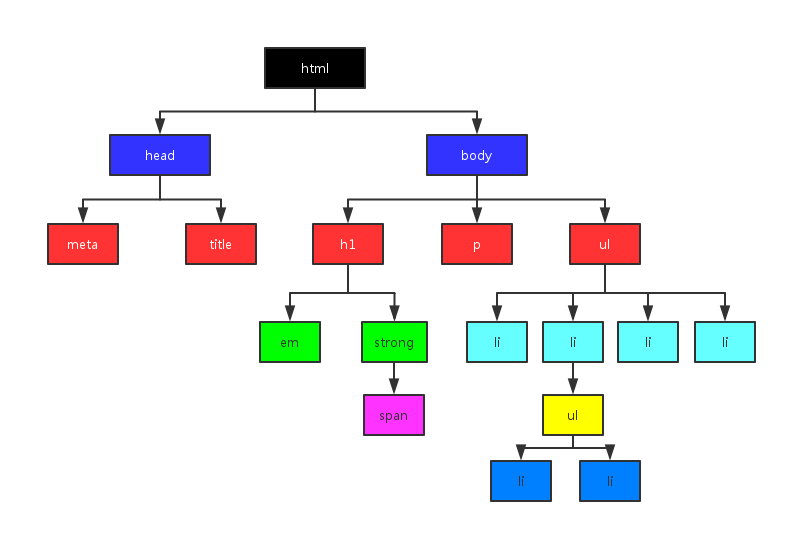
派生选择器,乍一看名字不知所云,它又名上下文选择器,它是使用文档DOM结构来进行css选择的。DOM结构在此不再赘述了,但为了更加清楚地说明问题,我们这里给出一个DOM树作为参考:

后代选择器(descendant selector)
后代选择器(descendant selector)可以选择作为某元素后代的元素。
后代选择器,选择指定元素内部的所有子元素,包括子元素、孙元素、曾孙元素等等。
如上图,如果想要选择body元素的所有li子元素,方法如下:body li { ...}
这里会选择所有的li后代,也就是图中body下的所有li,不论他们之间相隔的代数有多少。
同理,如果想要选择h1元素下的span,可以使用以下代码:h1 span { ...}
如果我们要选择拥有warning类的元素的li后代,可以使用下面的方法:.warning li { ...}
当然,如果希望只选择拥有warning类的div元素的li后代,可以写作:div.warning li { ...}
由上面的例子不难看出,后代选择器的规则就是用空格连接2个或多个选择器,空格的含义为…的后代。
多个选择器的情况如下:ul li li { ...}
这样,就会选择所有ul下包含在li元素下的所有li元素了,听起来十分拗口,参考我们的DOM树,会选择到文档树种最后一排li元素。
子元素选择器(child selector)
子元素选择器和后代选择器不同,它只能选择某元素的直接后代,不能跨代选取,用法如下:ul > li { ...}
两个子元素中间用一个大于号>连接。上面的代码会选择到所有ul元素的直接li子元素。对应到DOM树中,所有的li元素都会被选中,原因是图中所有的li元素都是ul的子元素。
但是,以下代码将不会选中任何元素:h1 > span { ...}
由于span是h1的“孙子元素”,h1没有直接的span子元素,因而上面的代码将不会选到任何结果。其他方面和后代元素类似,需要特别注意的就是子元素选择器不能隔代选取。
相邻兄弟选择器(Adjacent sibling selector)
相邻兄弟选择器,故名思意将会选取某个元素的相邻兄弟元素,注意它选取的是相邻的兄弟元素而不是所有的兄弟元素,实际上选取的是紧跟在后面的兄弟元素。
E + F:相邻兄弟选择器,该选择器定位与元素E具有相同父元素且在标记中紧邻E的元素F
相邻兄弟选择器在实践中有比较不错的应用,例如,你想在一个h2标题后面的段落应用某种独到的样式或者希望在某类p段落后的table上添加一个额外的边距等等。
例如:h2 + p {...} /* 选择所有紧随h2之后的p段落 */
以上代码选择紧随h2之后的第一个段落。注意!如果p和h2之间还间隔有其他元素,这个选择是无效的。这种选择往往用于将紧随标题的段落和其他段落区分开来添加样式。
再比如:h1 + p { ...}
会选择所有紧跟h1后面的p兄弟元素。
h1.warning + p { ...}
会选择所有有warning类的h1元素后面紧跟的p兄弟元素。
一个容易混淆的例子:li + li { ...}
以上代码会选择所有作为li相邻元素的li元素,听起来又有点拗口,参考DOM树,它会选择除了排在第一个li元素的其余4个li元素,因为2个排在第1的li元素没有更靠前的兄弟元素来选择它。
可能有人要问了,不是只选择相邻的吗?怎么li之后的所有li都被选择了呢?因为后面的每个li都有个与他紧邻的li来选择他。
一般兄弟选择器
E ~ F:一般兄弟选择器,该选择器定位与元素E具有相同父元素且在标记中位于E之后的所有元素(不需要紧邻)F
例如:h1 ~ p {color:#f00;}
定位具有相同父元素的,h1标签之后的所有p标签,注意是h1之后的,h1之前的和h1同级的p标签不会被选择
相邻兄弟选择器和一般兄弟选择器对比实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>masikkk.com</title>
<style>
div+p
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div>
<h2>My name is Donald</h2>
<p>I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.黄色背景</p>
<p>I will not be styled.</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div~p
{
background-color:yellow;
}
</style>
</head>
<body>
<p>段落 0。不在 div 中。p在div之前,不会被选择</p>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。黄色背景</p>
<p>段落 4。不在 div 中。黄色背景</p>
</body>
</html>
关系选择器的结合使用
实际上,以上介绍的几种派生选择器可以结合使用,看下面的例子:html > body li.warning + li { ...}
上面的选择器含义为:html元素的body子元素中,所有拥有warning类的li元素的相邻兄弟元素。
html > body table + ul {margin-top:20px;}
这个选择器解释为:选择紧接在 table 元素后出现的所有兄弟 ul 元素,该 table 元素包含在一个 body 元素中,body 元素本身是 html 元素的子元素。
伪类
CSS 伪类是用来添加一些选择器的特殊效果。伪类名称对大小写不敏感。
伪类的语法:selector:pseudo-class {property:value;}
CSS 类与伪类结合使用:selector.class:pseudo-class {property:value;}
anchor 伪类
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。例如:
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
注意: 在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
first-child 伪类
div:first-child,它的含义不是选取 div 的第一个直接子元素,而是选取作为第一个直接子元素的div。
例如:
<div>
<p>These are the necessary steps:</p>
<ul>
<li>Intert Key</li>
<li>Turn key <strong>clockwise</strong></li>
<li>Push accelerator</li>
</ul>
<p>Do <em>not</em> push the brake at the same time as the accelerator.</p>
</div>
上面代码中,作为第一个元素的元素包括第一个 p、第一个 li 和 strong 和 em 元素。
则下面的选择器
p:first-child {font-weight: bold;}
li:first-child {text-transform:uppercase;}
第一个规则将作为某元素第一个子元素的所有 p 元素设置为粗体。第二个规则将作为某个元素(在 HTML 中,这肯定是 ol 或 ul 元素)第一个子元素的所有 li 元素变成大写。
p:first-child {...},选择作为任何元素的第一个子元素的 p 元素p > i:first-child {...},选择所有p元素的直接子元素中的第一个i元素p:first-child i {...},选择所有作为第一个子元素的p元素中的所有i元素
:not 伪类
例如我们选择了所有定义了.warning类的p标签,指定他们为特定的样式。我们如果希望选择所有没有定义.warning的剩余标签的样式,以下代码可以做到:p:not(.warning){...}
另外它也可以配合属性选择符使用,会让人有种事半功倍的感觉,例如我们想选择除了lucy(她可能是一个特殊人物)之外所有人的图像,可以这样:img[src*="prof"]:not[src*="lucy"] {...}
或者选择除了本站之外的链接:a[href^="http://"]:not[href^="http://masikkk.com"] {...}
选择所有不包含class3的元素::not(.class3)
选择含有子元素的pre元素
:empty 选择器匹配没有子元素(包括文本节点)的每个元素pre:not(:empty)
选择除button以外的所有input标签
input:not([type="button"]){
border:1px solid red;
}
::selection 伪类
该选择符是css3中新增选择符,用于选定用户在页面中选中的内容,我们可以以此做一些细节的修改(主要是照顾强迫症或者完美主义者)。
通常我们选定的文字默认为蓝底,以下样式可将选定文字换成蓝紫色:
::selection {
color: #fff;
background-color: #936;
}
伪元素
CSS 伪元素用于向某些选择器设置特殊效果
伪元素的语法:selector:pseudo-element {property:value;}
CSS 类与伪元素结合:selector.class:pseudo-element {property:value;}
:first-line 伪元素
first-line 伪元素用于向文本的首行设置特殊样式。
注意:first-line 伪元素只能用于块级元素。
在下面的例子中,浏览器会根据 first-line 伪元素中的样式对 p 元素的第一行文本进行格式化:
p:first-line {
color:#ff0000;
font-variant:small-caps;
}
:first-letter 伪元素
first-letter 伪元素用于向文本的首字母设置特殊样式:
注意: first-letter 伪元素只能用于块级元素。
p:first-letter {
color:#ff0000;
font-size:xx-large;
}
p.article:first-letter {color:#ff0000;},使所有 class 为 article 的段落的首字母变为红色。
p:first-letter {
color:#ff0000;
font-size:xx-large;
}
p:first-line {
color:#0000ff;
font-variant:small-caps;
}
段落的第一个字母将显示为红色,其字体大小为 xx-large。第一行中的其余文本将为蓝色,并以小型大写字母显示。段落中的其余文本将以默认字体大小和颜色来显示
:before 伪元素
:before 伪元素可以在元素的内容前面插入新内容。使用 content 属性来指定要插入的内容。
下面的例子在每个 h1 元素前面插入一幅图片:
h1:before {
content:url(smiley.gif);
}
下面代码在每个 p 之前插入内容并设定样式:
p:before {
content:"Read this -";
background-color:yellow;
color:red;
font-weight:bold;
}
:after 伪元素
:after 伪元素可以在元素的内容之后插入新内容。使用 content 属性来指定要插入的内容。
下面的例子在每个 h1 元素后面插入一幅图片:
h1:after {
content:url(smiley.gif);
}
选择器的分组
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。逗号告诉浏览器,规则中包含多个不同的选择器,其右边的样式声明将应用到这几个选择器所选择的元素。如果没有这个逗号,那么规则的含义将完全不同(成为后代选择器)。
可以将任意多个选择器分组在一起,对此没有任何限制。
在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的。
h1,h2,h3,h4,h5,h6 {
color: green;
}
后代选择器及分组
比如想选择类 .article-content 中的所有 h1-h6
如下这样写是错的,这样写表示选择类 article-content 的后代 h1,以及 h2-h6
.article-content h1,h2,h3,h4,h5,h6 {
}
应该写为
.article-content h1,
.article-content h2,
.article-content h3,
.article-content h4,
.article-content h5,
.article-content h6 {
}
通配符选择器
CSS2 引入了一种新的简单选择器:通配选择器(universal selector),显示为一个星号(*)。该选择器可以与任何元素匹配,就像是一个通配符。
例如,下面的规则可以使文档中的每个元素都为红色:* {color:red;}
这个声明等价于列出了文档中所有元素的一个分组选择器。利用通配选择器,只需敲一次键(仅一个星号)就能使文档中所有元素的 color 属性值指定为 red。
继承
CSS继承是一种规则,它允许某些样式不仅应用于元素本身,还可以应用于其后代。
根据 CSS,子元素从父元素继承属性。例如:
body {
font-family: Verdana, sans-serif;
}
根据上面这条规则,所有 body 的子元素(诸如 p, td, ul, ol, ul, li, dl, dt,和 dd)都应该显示 Verdana 字体(假如访问者的系统中存在该字体的话),子元素的子元素也一样。。
<a> 标签的字体颜色不会继承,a标签的字体颜色不会继承父元素的字体颜色,通过页面的F12可以查看得到,a标签是有一个默认的color: -webkit-link;字体颜色属性的,所以给父元素设置颜色不能改变a标签字体的颜色。
<h> 标签的字体大小也是不会继承的,在浏览器中可以发现h2标签的字体大小不会随父元素改变,因为h2标签中也有一个默认的默认的font-size: 1.5em;字体大小属性。
参考
css选择器详解(讲的很详细,很好)
http://blog.csdn.net/a153375250/article/details/51480126css选择器拾遗
http://blog.csdn.net/a153375250/article/details/53258082CSS选择器详解(表格形式、继承、优先级)
http://www.cnblogs.com/lanleiming/p/5233335.htmlCSS 选择器参考手册
http://www.w3school.com.cn/cssref/css_selectors.aspCSS 伪类(Pseudo-classes)
http://www.runoob.com/css/css-pseudo-classes.html
上一篇 PostgreSQL-索引
页面信息
location:protocol: host: hostname: origin: pathname: href: document:referrer: navigator:platform: userAgent: