当前位置 : 首页 » 文章分类 : » Hexo博客(10)部署并备份到Coding
Hexo博客(10)部署并备份到Coding
目前博客部署在Github Pages上,源码保存在开源中国码云的私有仓库中,之所以想在Coding(之前的GitCafe)上再部署一份,是出于2个原因考虑:一是为了百度搜索爬虫能抓取自己博客上的内容,因为Github屏蔽了百度爬虫,部署在国内才能被抓取到;二是为了国内访问加速,部署之后国内访问走Coding,国外访问走Github。
2019.10 coding 把博客pages给屏蔽了,说博客上有翻墙信息,以后都放自己服务器上。
部署Hexo博客到Coding.net
在Coding上部署hexo博客有两种方式:第一种是pages服务的方式,操作简单,可绑定自己的域名;第二种是演示方式,操作比较复杂,要想自动部署还需要配置webhook,并且必须升级会员才能绑定自定义域名。所以选择用pages方式。
创建Coding Pages项目
和GitHub Pages相同,Coding Pages也分用户站(用户页)和项目站(项目页)。
用户站需要创建一个和用户名完全相同的项目,一个用户名下只能有一个,创建好后在其coding-pages分支(这里和GitHub不同,GitHub的用户站是master分支)下部署html页面后即可通过username.coding.me访问。
项目站可在任意项目中开启,也是部署html页面到coding-pages分支,然后可以通过username.coding.me/projectname访问。
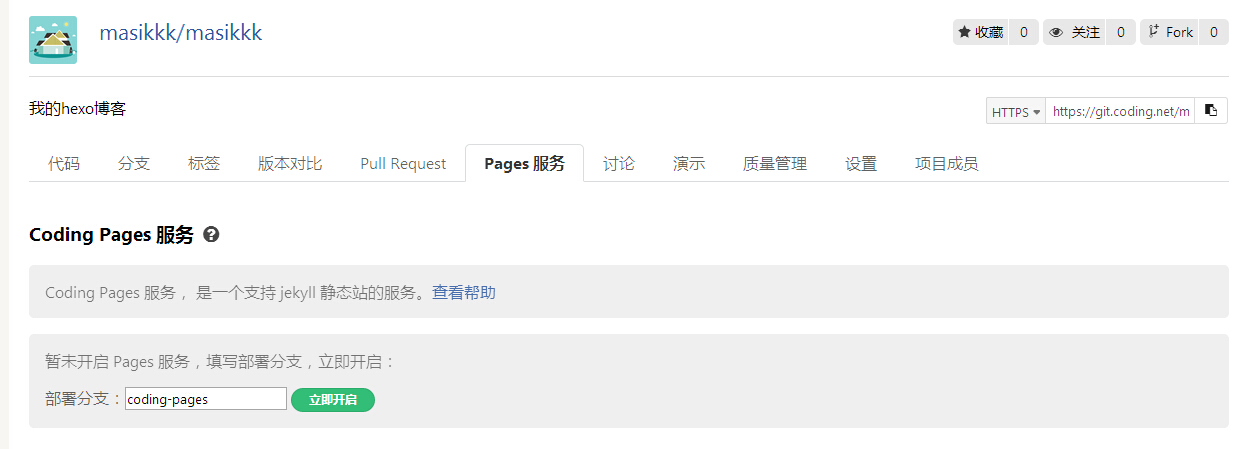
我们这里选择使用用户站,创建和自己用户名相同的项目,在其中能看到“Pages服务”标签页,部署分支为coding-pages,选择“立即开启”。

开启Coding Pages服务
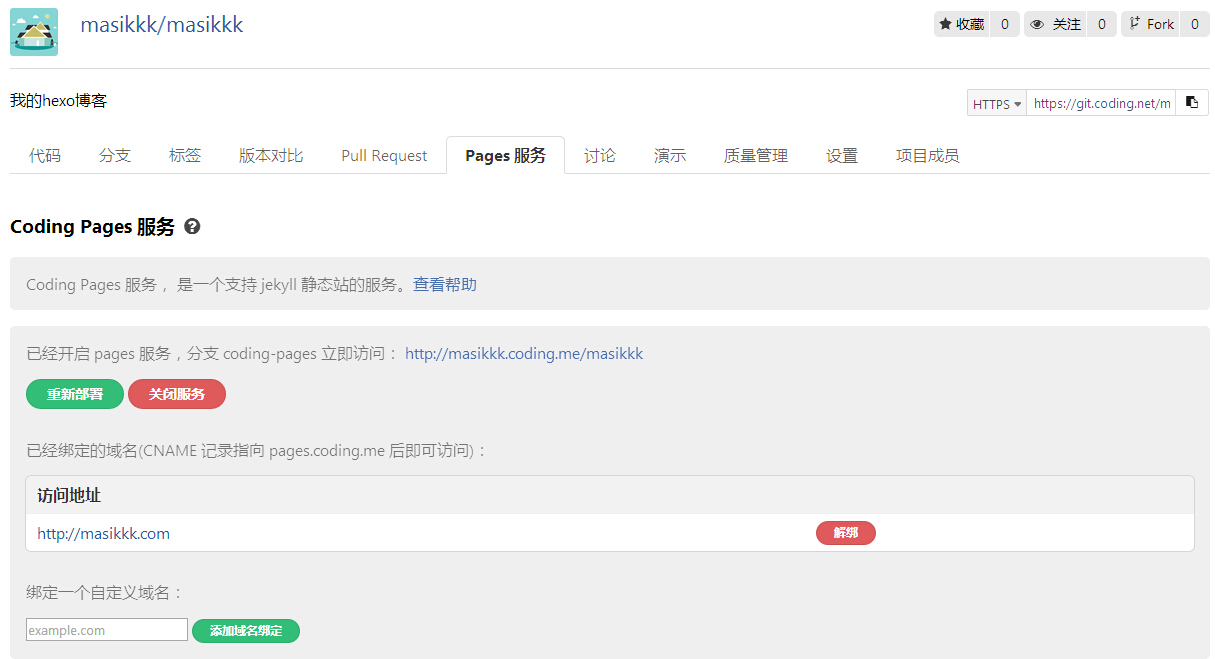
然后提示可绑定一个自定义域名,我们填入自己的域名,个人理解这一步相当于GitHub Pages中的添加CNAME文件,只不过Coding中改为直接在页面配置了。
注意这里绑定域名后,其实还不能通过自定义域名访问,还需要在自己域名的DNS服务商处配置CNAME解析到username.coding.me才可以。

开启Coding Pages服务后
ssh连接Coding远程仓库
1 生成用于Coding的新的ssh keys
$ ssh-keygen -t rsa -C "email@email.com" -f ~/.ssh/coding_rsa
之后三次回车,不需要输入passphrase口令,会在~/.ssh/目录下会生成私钥coding_rsa和公钥coding_rsa.pub2 配置
~/.ssh/config~/.ssh/config是用户的ssh配置文件(如果没有新建一个),在其中指定不同host所使用的密钥。
我的~/.ssh/config配置(不需要代理则不用配ProxyCommand)
Host github.com *.github.com
ProxyCommand connect -H 172.17.18.80:8080 %h %p #设置代理
IdentityFile ~/.ssh/id_rsa
Host git.oschina.net
ProxyCommand connect -H 172.17.18.80:8080 %h %p #设置代理
IdentityFile ~/.ssh/oschina_rsa
Host git.coding.net
ProxyCommand connect -H 172.17.18.80:8080 %h %p #设置代理
IdentityFile ~/.ssh/coding_rsa
3 添加公钥到Coding网站
在https://coding.net/user/account/setting/keys 页面添加一个公钥,将coding_rsa.pub文件内容复制进去。4 测试ssh连接是否成功
执行:ssh -T git@git.coding.net
提示:The authenticity of host 'git.coding.net (<no hostip for proxy command>)' can't be established. RSA key fingerprint is SHA256:jok3FH7q5LJ6qvE7iPNehBgXRw51ErE77S0Dn+Vg/Ik. Are you sure you want to continue connecting (yes/no)?输入yes,返回:
Warning: Permanently added 'git.coding.net' (RSA) to the list of known hosts. Hello masikkk! You've connected to Coding.net via SSH successfully!表示连接成功。
_config.yml多部署配置
现在我们想每次hexo d部署时可以同时部署到GitHub和Coding。
编辑博客根目录中的_config.yml配置文件,修改deploy配置,可同时使用多个deployer,Hexo会依照顺序执行每个deployer。
官网上给出的多部署配置方式如下:
deploy:
- type: git
repo: ssh://git@github.com/masikkk/masikkk.github.io.git
branch: master
- type: git
repo: git@git.coding.net:masikkk/masikkk.git
branch: coding-pages
注意Coding的部署分支为coding-pages,根据测试,不加ssh://协议名也是可以的。
网上也有另一种配置方式:
deploy:
type: git
repo:
github: git@github.com/masikkk/masikkk.github.io.git,master
coding: git@git.coding.net:masikkk/masikkk.git,coding-pages
应该也可以吧,没试。
然后执行hexo d,可以看到GitHub部署完后继续在Coding上部署,由于coding-pages分支是空的,自动新建了分支。
$ hexo d
INFO Deploying: git
INFO Clearing .deploy_git folder...
INFO Copying files from public folder...
[master 1022acf] Site updated: 2016-09-01 20:35:39
50 files changed, 634 insertions(+), 632 deletions(-)
Branch master set up to track remote branch master from ssh://git@github.com/mas ikkk/masikkk.github.io.git.
To ssh://git@github.com/masikkk/masikkk.github.io.git
f75ce29..1022acf HEAD -> master
INFO Deploy done: git
INFO Deploying: git
INFO Clearing .deploy_git folder...
INFO Copying files from public folder...
On branch master
nothing to commit, working directory clean
Branch master set up to track remote branch coding-pages from git@git.coding.net :masikkk/masikkk.git.
To git@git.coding.net:masikkk/masikkk.git
* [new branch] HEAD -> coding-pages
INFO Deploy done: git
然后通过masikkk.coding.me即可访问部署在Coding上的博客。
配置DNS解析到Coding
在自己域名的DNS服务商处修改DNS解析,国内线路解析到masikkk.coding.me,国外线路解析到masikkk.github.io。
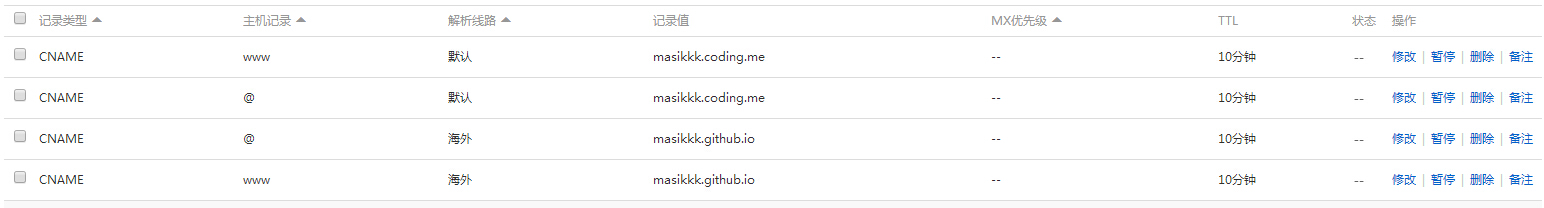
我用的是阿里云的云解析,没有国内线路选项,改为默认线路解析到Coding,海外线路解析到GitHub,如下:

DNS解析配置
配置新的DNS解析后,过一会儿在百度站长平台进行抓取诊断,成功抓到:

百度站长平台抓取诊断成功
备份博客源码到coding.net
2017.5.25更新
之前博客源码备份在开源中国oschina码云,后来发现在公司必须用代理上网的环境下一直无法连接git.oschina.net,可能是被公司的网络代理屏蔽了,这样就无法在公司更新博客,不爽。正好发现coding.net的免费账户也可以创建私有仓库了,试了在公司也能连接git@git.coding.net,就决定把博客源码备份到coding.net的私有仓库。
在coding中创建私有仓库hexo_backup
在coding.net中新建项目hexo_backup,选择private私有项目,不需要.gitignore文件,不需要Readme文件,因为这些我们本地项目中都有。
ssh连接Coding远程仓库
在之前的步骤中已完成,之前是部署到账号同名的Coding Pages项目中用,现在部署和备份都要用。
解除项目与OSChina远程仓库的关联
首先本地进入项目根目录,git pull origin master从OSChina远程仓库上拉取最新博客源码,保证本地源码是最新的。
然后执行git remote rm origin,即删除clone时默认添加的远程仓库origin,现在本地Git已经没有关联的远程仓库了。
关联Coding中刚才新建的项目hexo_backup
在本地根目录下执行添加远程仓库的操作:git remote add origin git@git.coding.net:masikkk/hexo_backup.git
执行git remote show origin查看下远程仓库:
$ git remote show origin
* remote origin
Fetch URL: git@git.coding.net:masikkk/hexo_backup.git
Push URL: git@git.coding.net:masikkk/hexo_backup.git
HEAD branch: (unknown)
备份博客源码到Coding
本地项目根目录下,添加、提交、push到远程仓库:
git add .
git commit -m "首次备份到Coding"
git push origin master
由于源码没有任何改动,前两步是无效操作,push到Coding的hexo_backup项目后去网站上查看下,commit说明还是之前最后一次commit的说明。
上面的操作都是在家里电脑上,之后到公司电脑后,最简单的方法是直接删除本地项目,然后从Coding仓库中clone一份下来,clone时会默认添加远程仓库为origin
参考
在 Coding 上搭建 Hexo 个人博客(演示方式)
https://segmentfault.com/a/1190000002900848Hexo静态博客免费部署到Coding托管平台全过程(演示方式)
http://www.itbulu.com/coding-install-hexo.html解决 Github Pages 禁止百度爬虫的方法2–从gitcafe迁移到coding.net(Pages方式)
http://bblove.me/2016/03/06/migrate-pages-from-gitcafe-to-coding/hexo干货系列:(四)将hexo博客同时托管到github和coding(Pages方式)
http://tengj.top/2016/03/06/hexo干货系列:(四)将hexo博客同时托管到github和coding/Hexo博客(1)GitHub Pages创建博客并绑定域名
http://masikkk.com/article/hexo-1-github-pages-domain/
上一篇 Apache-Maven
页面信息
location:protocol: host: hostname: origin: pathname: href: document:referrer: navigator:platform: userAgent: