当前位置 : 首页 » 文章分类 : » Hexo博客(14)添加来必力评论系统
Hexo博客(14)添加来必力评论系统
2017年6月4号刚接入网易云跟帖评论系统,见Hexo博客(11)添加网易云跟帖评论系统,结果7月6号收到邮件通知,说云跟贴产品将于2017年8月1日停止服务,好吧,只能再选择替换方案了。
选来选去,现在国内能用的貌似只有韩国的来必力评论系统了,下面说说怎么接入来必力评论系统,希望这个别再关闭了吧!

2019.5.11更新,已在vps用spring boot搭建自己的评论系统,参考 Hexo博客(25)自建博客评论系统
主题配置中添加来必力开关变量
首先在来必力官网 https://livere.com/ 注册账号,完善站点信息。
在主题的_config.yml配置文件中给来必力加个开关变量,同时也是来必力的uid:livere_uid: *******************
uid在来必力的管理页面-代码管理中获得,代码<div id="lv-container" data-id="city" data-uid="******************">中的data-uid即是。
后面会根据此变量决定是否启用来必力,方便控制,还有个好处是只需在此处配置uid,在评论框代码里引用这个变量,方便更换。
文章页面添加来必力评论框
我使用的free2mind主题中,评论框展示脚本在themes\free2mind\layout\_partial\post\comment.ejs中,在其中加入来必力代码,根据theme.livere_uid变量决定是否加载代码,添加后comment.ejs如下:
<% if (page.comment){ %>
<section id="comment">
<% if(theme.duoshuo_shortname) { %>
<div class="ds-thread" data-thread-key="<%- page.path %>" data-title="<%- page.title %>" data-url="<%- page.permalink %>"></div>
<% } else if(config.disqus_shortname) { %>
<div id="disqus_thread">
<noscript>Please enable JavaScript to view the <a href="//disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
</div>
<% } else if(theme.netease_gentie_appkey) { %>
<div id="cloud-tie-wrapper" class="cloud-tie-wrapper"></div>
<script src="https://img1.cache.netease.com/f2e/tie/yun/sdk/loader.js"></script>
<script>
var cloudTieConfig = {
url: document.location.href,
sourceId: "",
productKey: "<%= theme.netease_gentie_appkey %>",
target: "cloud-tie-wrapper"
};
var yunManualLoad = true;
Tie.loader("aHR0cHM6Ly9hcGkuZ2VudGllLjE2My5jb20vcGMvbGl2ZXNjcmlwdC5odG1s", true);
</script>
<% } else if(theme.livere_uid) { %>
<!-- 来必力City版安装代码 -->
<div id="lv-container" data-id="city" data-uid="<%= theme.livere_uid %>">
<script type="text/javascript">
(function(d, s) {
var j, e = d.getElementsByTagName(s)[0];
if (typeof LivereTower === 'function') { return; }
j = d.createElement(s);
j.src = 'https://cdn-city.livere.com/js/embed.dist.js';
j.async = true;
e.parentNode.insertBefore(j, e);
})(document, 'script');
</script>
<noscript> 为正常使用来必力评论功能请激活JavaScript</noscript>
</div>
<!-- City版安装代码已完成 -->
<% } %>
</section>
<% } %>
代码在来必力的管理页面-代码管理中获得,这里我把data-uid的字符串uid替换为theme.livere_uid变量了。
可以看到里面还有多说、disqus、网易云跟帖的评论框代码,虽然多说关闭了、disqus国内用不了、云跟帖也要关闭了,还是保留了其代码。
要注意的是,使用来必力后,要在主题的_config.yml配置文件中注释掉duoshuo_shortname和netease_gentie_appkey变量,否则大家都懂的,if else从上到下执行,有了duoshuo_shortname或netease_gentie_appkey配置就不会加载来必力的评论框代码了。
仔细看下来必力的代码,可以看到其中的div是评论框,其他的script脚本其实是评论公共代码,是可以放到别处的,只要保证在评论框所在的页面被加载之前加载公共代码即可。
留言页面添加来必力评论框
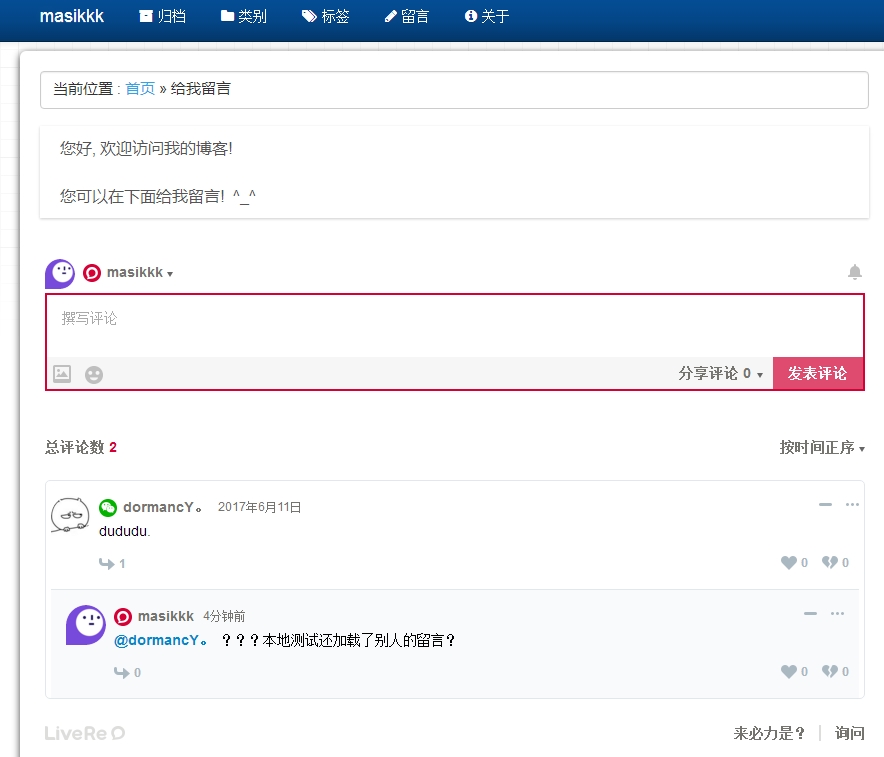
我是用的free2mind主题有个留言页面,模版为themes\free2mind\layout\message.ejs,在其中添加来必力评论框,和文章页面的评论框添加方法一样,不贴代码了。
效果如图,好玩的是,我在本地测试,地址为http://localhost:4000/message/ ,竟然加载了一条别人的留言,我估计是之前有人在本地调试来必力评论,也用localhost:4000起了本地服务,结果来必力判定为同一网站,所以评论加载过来了。

文章侧边栏添加来比力评论数
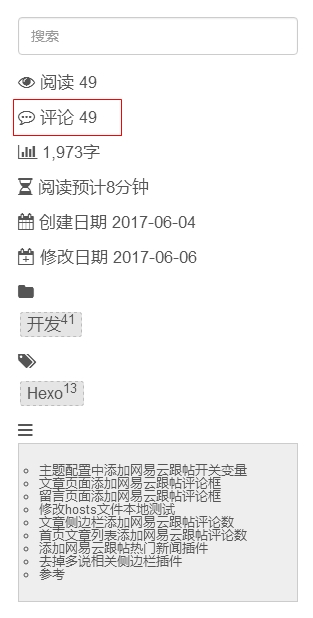
之前一直在文章页面侧边栏显示评论数,多说和网易云跟帖都提供了接口,效果如图:

网易云跟帖本身提供了评论数回写功能。如果想在别处引用评论数,只需要写一个class为”join-count”的span标签,云跟帖js代码就会自动将评论数回写到此标签中。
来比力不提供此接口,但加载出来的评论框上有“总评论数”,就想着尝试自己写js获取此处的值,写到自己需要的地方。
感觉这个想法还是可行的,我先试了试用js获取busuanzi访问量数值写到评论数里,是可以的,如下:
meta.ejs中的侧边栏html代码:
<!-- 不蒜子访问量统计 -->
<div id="busuanzi_container_page_pv" class="meta-widget">
<i class="fa fa-eye"></i>
阅读 <span id="busuanzi_value_page_pv"></span>
</div>
<!-- 评论数 -->
<div class="meta-widget">
<i class="fa fa-commenting-o"></i>
评论 <span id="livere-count" style="color:#555; font-size:100%;"></span>
</div>
comment.ejs中加一段js代码如下:
<script type="text/javascript">
$(window).load(function(){
y=document.getElementById("busuanzi_value_page_pv");
x=document.getElementById("livere-count");
x.innerHTML=y.innerHTML;
})
</script>
使用$(window).load(function(){})在页面所有元素加载完成后执行js函数,因为busuanzi访问量统计代码加载比较慢,要等一会儿才加载出访问量值。然后获取id=”busuanzi_value_page_pv”的值,写入id=”livere-count”的span元素中,成功。
接下来尝试获取来必力评论框中的“总评论数”值写入id=”livere-count”的span元素中
通过F12审查元素,看到“总评论数”是通过一个class为”count-text”的span展示的,如下:
<div class="reply-count">
<div class="left">
总评论数
<span class="count-text">0</span>
</div>
</div>
我尝试用z=document.getElementsByClassName("count-text");
来获取此span的值,但发现返回值为空,有点儿不知所措。本身也不是写前端的,对js也不熟悉,不知道怎么解决。
后来慢慢研究发现,来比力的评论框是在服务器端生成的一个<iframe>内联框架,我就想,是不是**document.getElementsByClassName()只能获取当前文档中的元素,无法获取子框架中的元素?查了查资料,确实如此**,访问iframe中的元素方法为:document.getElementById('iframe的ID').contentWindow.document.getElementById('元素的ID')
但是来比力评论框的iframe id不固定,每篇文章评论框的iframe id不同,需要获取文档中所有iframe然后遍历才行,这是之后的事,先在一篇文章上试试,在一篇文章上打开F12调试窗口,在Console中输入js代码调试:document.getElementById("lv-comment-654")
获取id为lv-comment-654的评论框iframe,成功。document.getElementById("lv-comment-654").contentWindow.document.getElementsByClassName("count-text");
获取id为lv-comment-654的评论框iframe中的class为”count-text”的元素,报错:
Uncaught DOMException: Blocked a frame with origin "http://masikkk.com" from accessing a cross-origin frame.
网上查了查,原因是浏览器的同源策略限制了跨域文档间的访问,比如源a的js不能读取或设置引入的源b的元素属性。
如果没有同源策略,就会发生下面这样的问题:
恶意网站用一个iframe把真实的银行登录页放到他的页面上,当用户使用用户名密码登录时,父页面的javascript就可以读取到银行登录页表单中的内容。甚至浏览器的1个Tab页打开了恶意网站,另一个Tab页打开了银行网站,恶意网站中的javascript可以读取到银行网站的内容。这样银行卡和密码就能被轻易拿走。
看来是不能这么操作的,仔细想想也确实是这样,放弃在文章侧边栏添加来比力评论数。
所以对下面2个显示评论数的地方进行修改:
文章侧边栏模版meta.ejs中,注释掉“评论”项,因为无法获取来必力评论数。
首页上的文章列表模版index.ejs中,注释掉“评论数”项。
- SecurityError: Blocked a frame with origin from accessing a cross-origin frame
https://stackoverflow.com/questions/25098021/securityerror-blocked-a-frame-with-origin-from-accessing-a-cross-origin-frame
上一篇 Java-JMS
下一篇 Redis-基础
页面信息
location:protocol: host: hostname: origin: pathname: href: document:referrer: navigator:platform: userAgent: