当前位置 : 首页 » 文章分类 : » Hexo博客(24)VPS中部署Hexo
Hexo博客(24)VPS中部署Hexo
在 aws 或 vps 这类远程主机上部署 hexo 博客
在远程主机上部署 hexo 博客我设想的有两种方式:
方式一、在远程主机上配置整套 Hexo 环境,git 拉取博客源码,在远程主机上 hexo g 生成博客内容,hexo s 启动 hexo 内置的 web 服务器(或使用 nginx 指向生成的 public 目录),对外提供访问。
方式二、远程主机上不配置 Hexo 环境,直接 git 拉取生成好的博客 html 文件(即 public 目录),用 nginx 等 web 服务器指向 public 目录,对外提供访问。
一开始想用第一种方式,在服务器上配置好了整套 hexo 环境,奈何服务器上 hexo g 生成博客内容失败,只能使用第二种方式了。
2019.12.22 更新,终于解决了在 vps 中执行 hexo g 报错的问题,现在又改为第一种方式了,直接在 vps 中生成博客 html
我这里用的是aws美版,其他vps也都类似。
参考:
Hexo快速搭建静态博客并实现远程VPS自动部署
https://segmentfault.com/a/1190000006745478
这篇文章的方式是类似第一种,拉下来源码后在服务器上hexo s生成,生成后放到nginx中启动,还有个远程webhooks实现不错,能够实现git仓库更新后通过一个接口通知服务器,服务器上响应这个接口后拉取代码。
VPS搭建个人Hexo博客
https://segmentfault.com/a/1190000016106584
这篇文章类似第二种方式,但他是直接在vps上搭建了git仓库,把本地生成好的博客内容推到上面,再用个钩子触发Nginx部署。不需要第三方git仓库。
yum安装git
sudo yum install git
git 需要依赖 curl,zlib,openssl,expat,libiconv 等库,安装过程中会自动安装这些依赖。
ssh keys连接Coding远程仓库
我的博客部署代码和源码备份在Coding上,需要ssh连接Coding仓库拉取博客源码。不想配置ssh keys的话,用https方式每次输入密码也可以。
生成SSH Key
使用ssh-keygen命令生成新的密钥key,需要输入文件名的时候,直接回车用默认名称
[ec2-user@ip-172-31-31-59 git]$ ssh-keygen -t rsa -P ''
Generating public/private rsa key pair.
Enter file in which to save the key (/home/ec2-user/.ssh/id_rsa):
Your identification has been saved in /home/ec2-user/.ssh/id_rsa.
Your public key has been saved in /home/ec2-user/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:b6W4H3pXmqGV/iy0mgbW0J6c6IsNOLsDIpyjdNY5x+o ec2-user@ip-172-31-31-59.us-west-2.compute.internal
The key's randomart image is:
+---[RSA 2048]----+
| |
| |
| . |
| . . |
|. . . o S* o.. |
|o=.o = o+o*o= . |
|+.+.o =o..== * |
|. .+ +.++oB. |
| +E. ==+o oo |
+----[SHA256]-----+
添加公钥(pub keys)到Coding
登陆Coding页面,点击右上角的 设置 -> SSH公钥 -> 新增公钥
打开刚才生成的公钥文件id_rsa.pub,复制其内容粘贴到GitHub页面的文本框中。
测试ssh连接是否成功
执行:ssh -T git@git.coding.net
返回:
$ ssh -T git@git.coding.net
Coding 提示: Hello masikkk, You've connected to Coding.net via SSH. This is a personal key.
masikkk,你好,你已经通过 SSH 协议认证 Coding.net 服务,这是一个个人公钥
nginx中部署Hexo博客(本地生成html)
这样博客的更新流程就是:
(1) 写博客
(2) hexo d 部署到coding和GitHub各自的pages,部署之后原来的域名就可以访问了pages了。
(3) 在aws/vps远程服务器上拉取部署代码(从第2步的部署仓库上拉取),放到web服务器中,重启web服务器(如果用nginx则不需重启)。这一步用git钩子做成自动触发的。
从Coding上clone博客部署代码到本地
从Coding上拉取博客部署代码到aws的 ~/git/ 目录:
git clone git@git.coding.net:masikkk/madaimeng.git
拉取完成后,~/git/madaimeng 目录中已经是全套博客html源码,找个web服务器指向这个目录就能访问。
安装配置nginx
nginx安装见笔记 Nginx
nginx安装好后,在默认配置文件 conf/nginx.conf 中增加如下server配置块,监听devgou.com域名,把所有请求映射到博客目录:
其中 /home/ec2-user/git/madaimeng 就是我的博客html根目录,也就是 hexo g 后的 public 文件夹。
server {
listen 80;
server_name devgou.com www.devgou.com;
location / {
root /home/ec2-user/git/madaimeng;
index index.html;
}
}
404 Not Found错误
一开始我把root目录配置为 ~/git/madaimeng 每次都提示 404 ,后来改为 /home/ec2-user/git/madaimeng 绝对路径就不报这个错误了。
server {
listen 80;
server_name devgou.com www.devgou.com;
location / {
root ~/git/madaimeng;
index index.html;
}
}
403 Forbidden错误
一开始没有配置 user 项,是以默认的 nobody 用户启动的工作线程,没有读取 /home/ec2-user/git/madaimeng 的权限,虽然我把这个目录权限改为777了,但还是不行。
后来配置了 user ec2-user ec2-user; 就好了
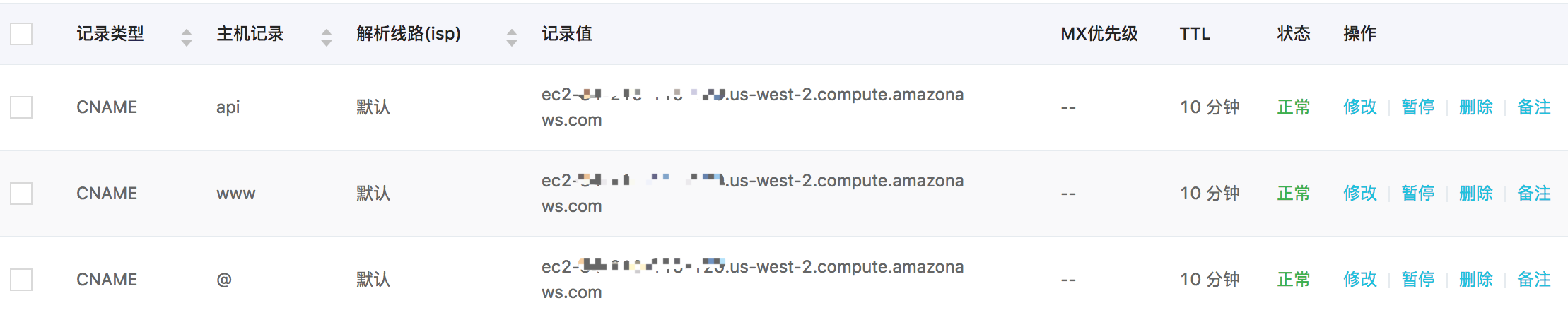
自定义域名解析到aws
把域名 devgou.com 解析到aws

域名解析到EC2
CNAME表示解析到一个域名,而不是一个ipv4地址
www表示解析 www.example.com 的访问
@表示解析 example.com 的访问
我这里有个api主机记录,也就是新定义了一个子域名 api.devgou.com, 为接口预留的。
然后就可以通过域名 http://devgou.com/ 访问部署在aws nginx上的博客内容了。
webhooks实现每次部署后自动拉取最新html代码
参考笔记 Git-WebHooks钩子
VPS 搭建 hexo 环境(VPS中生成html)
从Coding上clone博客源码到本地
从Coding上拉取博客源码到aws的 ~/git/ 目录:
git clone git@git.coding.net:masikkk/madaimeng_backup.git
yum安装nodejs和npm
Node.js官方安装指南:
Installing Node.js via package manager
https://nodejs.org/en/download/package-manager/
Red Hat Enterprise Linux / CentOS / Fedora 等发行版安装指南如下:
NodeSource Node.js Binary Distributions
https://github.com/nodesource/distributions/blob/master/README.md
1、使用官方脚本添加 NodeSource 源
nodejs 官方制作了添加 node 源的在线脚本,直接下载执行就行,不需要再手动添加 epel 和 remi 源了
curl --silent --location https://rpm.nodesource.com/setup_8.x | sudo bash -
2、yum 安装 nodejs
按照安装 NodeSource 源时输出信息的提示,使用 yum 来安装 nodejs
sudo yum install -y nodejs
安装 nodejs 时自动会安装 npm 工具,完成后查看版本验证安装成功:
node -v
v8.15.0
npm -v
6.4.1
安装hexo
然后进入 hexo 目录,依次执行下面命令:sudo npm install -g hexo-cli,安装hexo最新版sudo npm install --unsafe-perm,根据package.json安装依赖,因为.gitignore文件中配置了将node_modules/文件夹忽略,所以之前安装的插件并不会备份到远程Git仓库,但是我们备份了package.json文件,直接使用npm install方法就可以根据dependencies配置安装所有的依赖包。
注:不需要单独安装hexo-deployer-git,已经添加在package.json中,npm install就一起安装了。
注意不需要执行hexo init指令,因为hexo需要的文件目录我们已经有了,如果执行hexo init会将已有文件覆盖掉。
至此,aws上已具有Hexo全套环境。
生成博客内容报错Template render error Invalid or unexpected token
在服务器上 hexo g 生成博客报错 Template render error: (unknown path) ,官网上说是有文章里有无法识别的字符,或者 _config.yml 格式错误,但我 mac 电脑上生成就没问题,放到 linux 上出问题,加上 –debug 选项,hexo g --debug 也没看出来到底是哪个文章有问题。
这个问题一直困扰我好长时间,每次想把博客部署到 vps 上都解决不了这个问题。
以为是 Markdown 引擎的问题,后来试着换了个 markdown 引擎,改为 hexo-renderer-markdown-it-plus 但还是报错。
07:12:04.787 FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html
Template render error: (unknown path)
SyntaxError: Invalid or unexpected token
at Object._prettifyError (/home/ec2-user/git/madaimeng_backup/node_modules/nunjucks/src/lib.js:36:11)
at Template.render (/home/ec2-user/git/madaimeng_backup/node_modules/nunjucks/src/environment.js:524:21)
at Environment.renderString (/home/ec2-user/git/madaimeng_backup/node_modules/nunjucks/src/environment.js:362:17)
at Promise (/home/ec2-user/git/madaimeng_backup/node_modules/hexo/lib/extend/tag.js:66:9)
at Promise._execute (/home/ec2-user/git/madaimeng_backup/node_modules/bluebird/js/release/debuggability.js:303:9)
at Promise._resolveFromExecutor (/home/ec2-user/git/madaimeng_backup/node_modules/bluebird/js/release/promise.js:483:18)
at new Promise (/home/ec2-user/git/madaimeng_backup/node_modules/bluebird/js/release/promise.js:79:10)
at Tag.render (/home/ec2-user/git/madaimeng_backup/node_modules/hexo/lib/extend/tag.js:64:10)
at Object.tagFilter [as onRenderEnd] (/home/ec2-user/git/madaimeng_backup/node_modules/hexo/lib/hexo/post.js:230:16)
at Promise.then.then.result (/home/ec2-user/git/madaimeng_backup/node_modules/hexo/lib/hexo/render.js:65:19)
at tryCatcher (/home/ec2-user/git/madaimeng_backup/node_modules/bluebird/js/release/util.js:16:23)
at Promise._settlePromiseFromHandler (/home/ec2-user/git/madaimeng_backup/node_modules/bluebird/js/release/promise.js:512:31)
at Promise._settlePromise (/home/ec2-user/git/madaimeng_backup/node_modules/bluebird/js/release/promise.js:569:18)
at Promise._settlePromise0 (/home/ec2-user/git/madaimeng_backup/node_modules/bluebird/js/release/promise.js:614:10)
at Promise._settlePromises (/home/ec2-user/git/madaimeng_backup/node_modules/bluebird/js/release/promise.js:693:18)
at Async._drainQueue (/home/ec2-user/git/madaimeng_backup/node_modules/bluebird/js/release/async.js:133:16)
at Async._drainQueues (/home/ec2-user/git/madaimeng_backup/node_modules/bluebird/js/release/async.js:143:10)
at Immediate.Async.drainQueues [as _onImmediate] (/home/ec2-user/git/madaimeng_backup/node_modules/bluebird/js/release/async.js:17:14)
at runCallback (timers.js:810:20)
at tryOnImmediate (timers.js:768:5)
at processImmediate [as _immediateCallback] (timers.js:745:5)
07:12:05.507 DEBUG Database saved
最后看了这篇文章解决了
Hexo - Template render error(Solved!!)
https://changchen.me/blog/20190303/hexo-template-render-error/
说到底还是特殊字符的问题,md 文件中有 **零宽字符(Zero Width Characters)**,或者叫零宽空白、零宽空格,一般的编辑器不好看出来。
文章中介绍在 WebStorm 中安装 Zero Width Characters locator 插件,然后 inspection 可找到所有零宽空白并修复。
我本地没安装 WebStorm,但我有 JetBrains 家的 IDEA, 同样能安装 Zero Width Characters locator 插件。
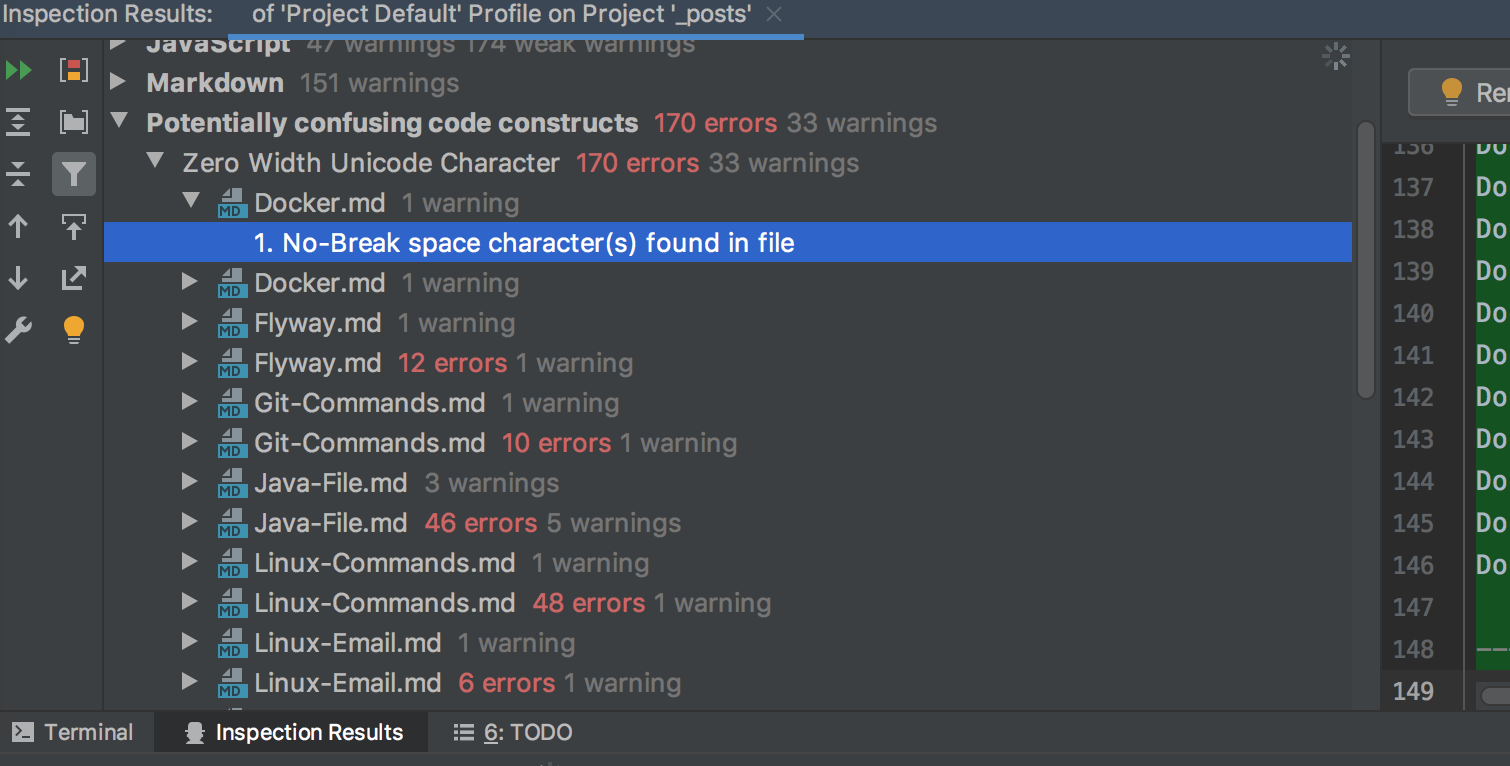
然后双击 shift ,在 Actions 中输入 inspection ,会调用所有的分析插件分析代码,最后在 Potentially confusing code constructs / Zero Width Unicode Character 中能看到所有的零宽空白提示,挨个打开文件并根据提示删除零宽空白即可。如下图:

IDEA查找所有零宽空白
删除后提交git,在 linux 上 hexo g 生成博客成功。
启动hexo服务监听4000端口
生成博客内容没问题后, hexo s 以默认的4000端口启动hexo server,然后直接用vps的公网 ip:4000 就可以访问博客了。
所以接下来有两种方式访问hexo博客:
1、直接使用hexo s启动的这个4000端口的服务,用nginx把流量转发给hexo server。
2、使用nginx直接访问静态html资源,不需要单独起一个hexo服务。
我用的第二种, 直接把通过二级域名 devgou.com 的访问转发到 hexo的 public 目录即可,就不用另外再启动一个hexo服务了。
上一篇 同源策略和CORS跨域
下一篇 Node.js
页面信息
location:protocol: host: hostname: origin: pathname: href: document:referrer: navigator:platform: userAgent: