当前位置 : 首页 » 文章分类 : » Hexo博客(07)第三方访问量统计
Hexo博客(07)第三方访问量统计
2020.1.5更新,已在vps用 spring boot 搭建自己的访问量统计系统,参考 Hexo博客(28)自建访问量统计
Hexo博客添加CNZZ访问量统计
在 CNZZ,友盟+ 注册账号并填入自己网站的域名信息,之后在“站点设置”->“获取代码”中可以看到统计代码。
主题配置中添加控制开关与siteid
在主题的 _config.yml 配置文件中加上 CNZZ 统计开启配置项:
cnzz_tongji:
enable: true
siteid: **************
siteid看CNZZ“获取代码”页面的URL,里面有个id='cnzz_stat_icon_**********'就是。
添加CNZZ统计代码
我使用的 freemind/free2mind 系列主题自带的是百度统计和谷歌统计代码,没有CNZZ统计代码,自己加上。
在 themes\free2mind\layout\_partial\post\analytics.ejs 中增加CNZZ统计代码,找自己喜欢的样式从CNZZ“获取代码”页面上拷贝过来,我选择的是“带数据显示”的横排数据显示统计代码,就是可以在页面底部显示访问量的那种,把代码中含有自己 siteid 的地方用 <%= theme.cnzz_tongji.siteid %> 变量代替,如下:
<% if (theme.cnzz_tongji.enable){ %>
<script type="text/javascript">
var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cspan id='cnzz_stat_icon_<%= theme.cnzz_tongji.siteid %>'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s11.cnzz.com/z_stat.php%3Fid%3D<%= theme.cnzz_tongji.siteid %>%26online%3D1%26show%3Dline' type='text/javascript'%3E%3C/script%3E"));
</script>
<% } %>
往 freemind/free2mind 主题中加CNZZ统计代码时出了些问题,加上后页面底部不显示访问量统计条。找了半天发现在head.ejs中也加载了一遍analytics.ejs,导致在footer.ejs中再次加载时不显示在底部,而是显示在了左上角导航栏下,还一半字体被遮挡着,不注意就看不到。给freemind作者提了个issue,作者回复说freemind主题只在head.ejs中加载analytics.ejs,我仔细看了下,果真,是free2mind主题在footer中又加载了一次analytics。
由于CNZZ统计代码是带页面显示的,不是单纯的后台统计,如果放在head中的话会显示在标题下,是不合理的。所以我改为去掉head中的analytics引用,只在footer中引用。
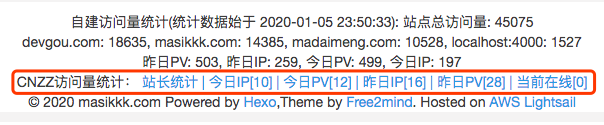
效果如下图

cnzz访问量统计展示
Hexo博客添加不蒜子统计
不蒜子提供在页面展示的访问量,包括站点总访问量和单篇文章访问量,只需要几行代码即可搞定,非常方便。
添加统计脚本
我使用的free2mind主题在themes\free2mind\layout\_partial\footer.ejs脚本中增加如下代码:
<script async src="https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js">
</script>
添加之后不蒜子就开始在后台统计访问量了。
页面访问量展示
站点总访问量展示
将统计结果显示到想要的地方,比如我们想将网站总访问量显示在页脚,还是打开footer.ejs脚本,填入:
算法a:pv的方式,单个用户连续点击n篇文章,记录n次访问量。
<span id="busuanzi_container_site_pv"> 本站总访问量<span id="busuanzi_value_site_pv"></span>次 </span>算法b:uv的方式,单个用户连续点击n篇文章,只记录1次访客数。
<span id="busuanzi_container_site_uv"> 本站访客数<span id="busuanzi_value_site_uv"></span>人次 </span>
单篇文章访问量展示
单篇文章统计代码为:
<span id="busuanzi_container_page_pv">
阅读<span id="busuanzi_value_page_pv"></span>
</span>
如果想要将文章阅读量添加到页面上方,打开themes/你的主题/layout/_partial/head.ejs脚本,在<head>最后添加:
<!DOCTYPE HTML>
<html>
<head>
<span id="busuanzi_container_page_pv">
阅读<span id="busuanzi_value_page_pv"></span>
</span>
</head>
由于我使用的freemind主题的原因,添加后显示在左上角,非常不和谐,我改为显示在每篇文章右侧的sidebar了:
打开themes\free2mind\layout\_partial\post\meta.ejs脚本,这个脚本提供每篇文章右侧的sidebar,把统计代码添加进去即可:
<!-- 不蒜子访问量统计 -->
<div id="busuanzi_container_page_pv" class="meta-widget">
<i class="fa fa-eye"></i>
阅读 <span id="busuanzi_value_page_pv"></span>
</div>
Hexo博客添加百度后台统计
我用的freemind主题内置了百度统计和谷歌统计,在主题的_config.yml配置文件中可选择两者是否开启:
# Analytics
google_analytics:
enable: false
siteid:
baidu_tongji:
enable: true
siteid:
如果我使用百度统计,先去百度统计官网注册,然后将id填入siteid即可。
不需要手动添加代码,因为在主题的themes\free2mind\layout\_partial\post\analytics.ejs中已经内置了百度统计和谷歌统计的代码:
<% if (theme.google_analytics.enable){ %>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '<%= theme.google_analytics.siteid %>', 'auto');
ga('send', 'pageview');
</script>
<% } %>
<% if (theme.baidu_tongji.enable){ %>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?<%= theme.baidu_tongji.siteid %>";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<% } %>
我的主题中没有显示百度统计图标,可以登录百度统计官网查看我们网站的访问量统计分析。
参考
为hexo博客添加访问次数统计功能
http://ibruce.info/2013/12/22/count-views-of-hexo/给hexo配置上评论和访问量
http://bblove.me/2015/05/30/hexo-setting-with-comments-and-visitorshexo干货系列:(七)hexo安装统计插件
http://tengj.top/2016/03/17/hexo7count/
下一篇 Apache-Log4j
页面信息
location:protocol: host: hostname: origin: pathname: href: document:referrer: navigator:platform: userAgent: