Hexo博客(16)添加百度推荐
利用百度推荐可以给自己的网站加上嵌入式或弹窗式的推荐侧边栏,推荐本站热点文章,或者根据当前阅读内容推荐相关文章。
创建和配置百度推荐窗口
http://tuijian.baidu.com/rec-web/welcome/login
首先在百度推荐注册登录,可以直接使用百度统计或百度联盟账号登录。
然后新建一个推荐窗口,开始配置。
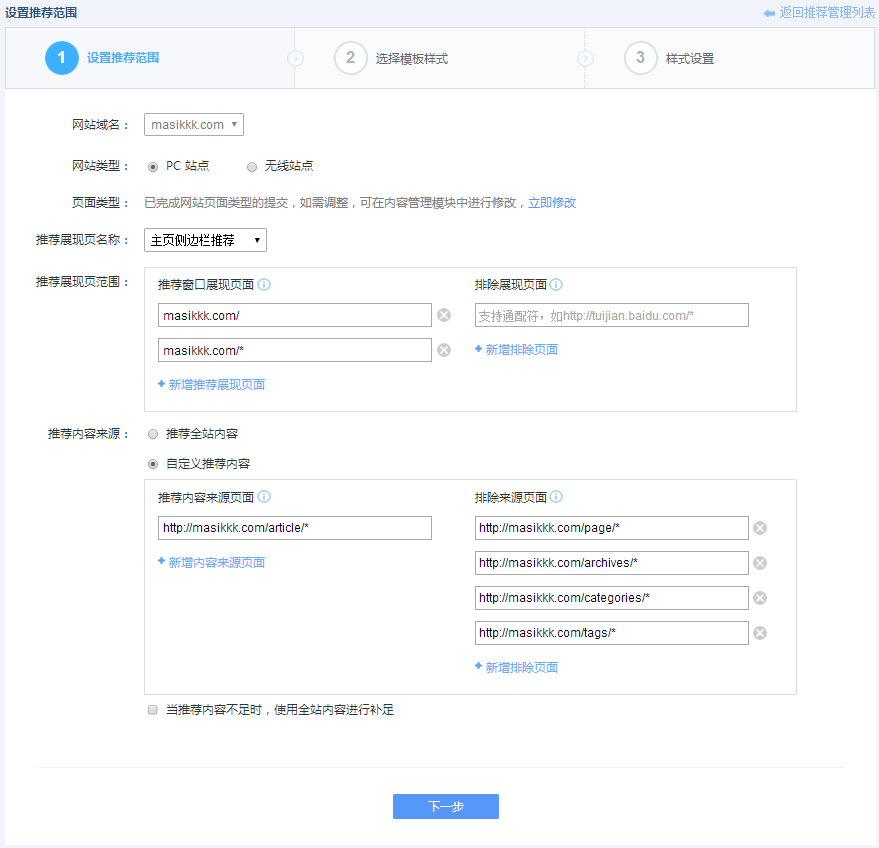
第一步,设置推荐范围
- 网站域名
填入自己网站域名。 - 推荐展现页范围
即在哪些页面上出现百度推荐框,页面url是支持*通配符的,并且必须是已安装了百度统计代码的页面。
这里要注意一下,一开始我配的是masikkk.com/*,其他页面出现了推荐框,但主页masikkk.com/上始终没有,后来才意识到他这里masikkk.com/*并不匹配masikkk.com/,又加上了单独的首页url才成功在首页展示推荐框。
还需要注意的是,并不是这里配置后页面上自动就有推荐框了,还得在页面上安装推荐框代码,后面介绍。 - 推荐内容来源
配置被推荐内容的url,支持通配符。一般来说,被推荐的页面都应该是文章详情页,即masikkk.com/article/*,否则可能连标签页、类别页、年份归档页也被推荐了。我这里配置了自定义推荐内容,只有文章详情页被推荐,还排除了分页、归档、类别、标签页面。

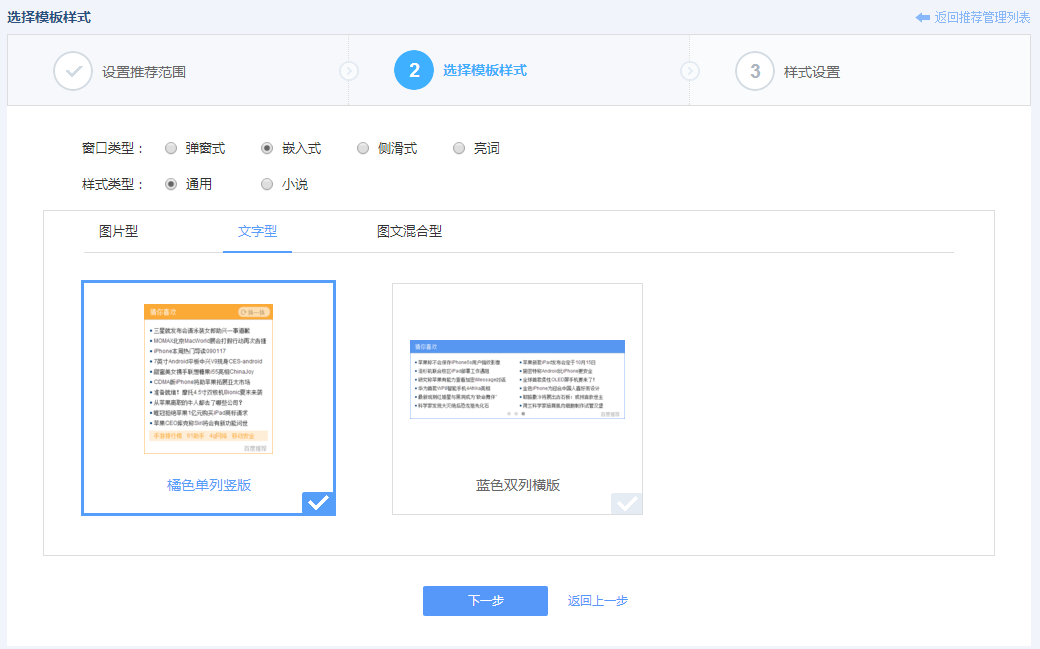
第二步,选择模版样式
最烦侧滑式或弹窗式的侧边栏了,影响看正文不说,每次还得手动关掉,所以我选择了固定的嵌入式侧边栏,不给看官填麻烦。

第三步,样式设置
配置边框、底色、字体等,详见下图,可自行配置和自己网站风格相符的侧边栏。

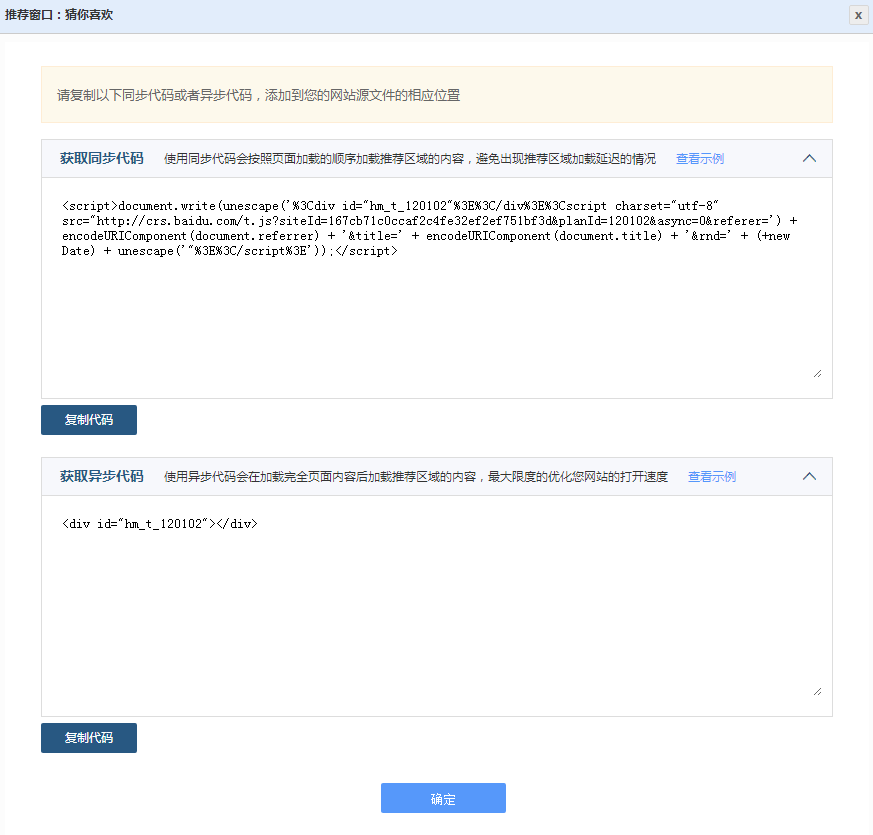
第四步,获取代码
配置完第三步后,就生成了这个推荐窗口的代码,添加到自己博客中即可。
代码分为同步代码和异步代码,经我自己测试,异步代码不起作用,无法生成推荐框,可能我配置的有问题,但用同步代码就没问题。
之后还可以再修改推荐框的配置,但推荐代码不会变,因为我们看推荐代码就能看出来,推荐代码只和站点ID以及推荐框ID相关。

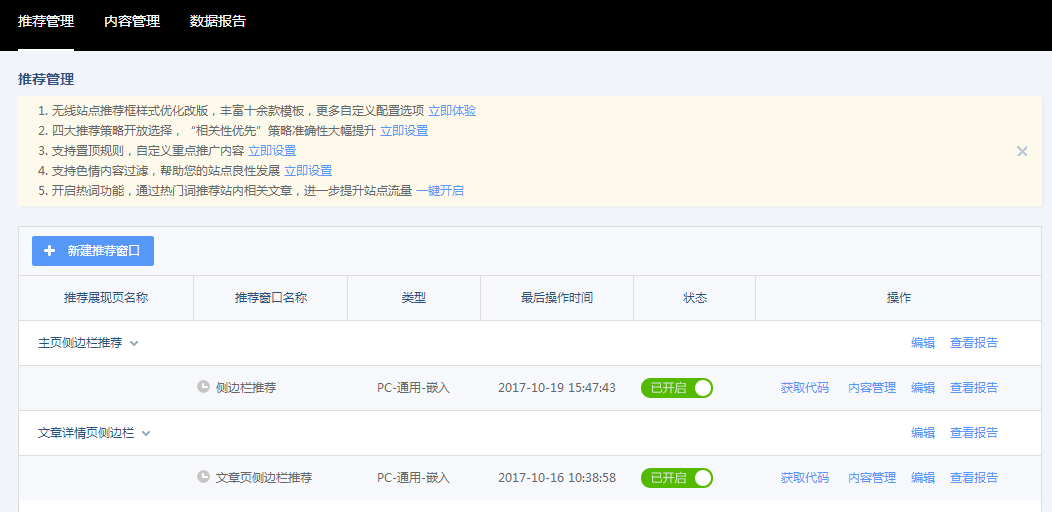
推荐内容管理
创建推荐窗口完成后还可以对推荐内容进行管理,选择刚才新建的推荐窗口,点内容管理

内容管理界面如下:

- 推荐策略配置
比如我建了2个推荐窗口,主页及其他导航页的推荐窗口使用“个性化推荐”策略,推荐访客可能感兴趣的文章。单篇文章详情页的推荐窗口使用“相关性优先”推荐策略,推荐和本篇文章相关的内容。 - 页面类型提交
即配置被推荐的内容的url,应该是只配置文章详情页,即masikkk.com/article/*,否则可能连标签页、类别页、年份归档页也被推荐了。有个疑问,不是很清楚这里的“页面提交类型”配置和创建推荐窗口时的“推荐内容来源”配置有什么不同。
Hexo博客中添加百度推荐窗口
注意:如果网站访问量过小,需要好几天才能生成推荐内容,在生成推荐内容之前推荐框是不显示的。
由于异步代码无法生成推荐框,我这里用的都是同步代码。
主页及其他非详情页推荐窗口
新建一个侧边栏widget,themes\free2mind\layout\_widget\baidu_tuijian.ejs,填入百度推荐窗口代码,内容如下:
<!-- 2017.10.13,masikkk新增,百度推荐widget -->
<div class="widget">
<h4><%= __('百度推荐') %></h4>
<ul class="blogroll list-unstyled">
<script>document.write(unescape('%3Cdiv id="hm_t_120102"%3E%3C/div%3E%3Cscript charset="utf-8" src="http://crs.baidu.com/t.js?siteId=167cb71c0ccaf2c4fe32ef2ef751bf3d&planId=120102&async=0&referer=') + encodeURIComponent(document.referrer) + '&title=' + encodeURIComponent(document.title) + '&rnd=' + (+new Date) + unescape('"%3E%3C/script%3E'));</script>
</ul>
</div>
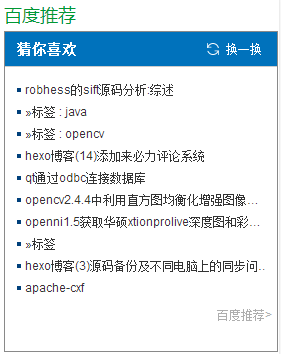
效果如下图:

由于配置时“推荐内容来源”设为全站了,所以其中还有标签、类别的推荐,后来改了,每次修改配置后大概需要一两天时间才生效。另外,吐槽下,个性化推荐的内容很随意,也可能是因为我博客文章和访客不多导致的。
文章详情页添加推荐窗口
修改文章详情页侧边栏模版themes\free2mind\layout_partial\post\meta.ejs,添加百度推荐窗口代码:
<!-- 2017.10.19,masikkk新增,文章详情页侧边栏百度推荐 -->
<div class="meta-widget">
<i class="fa fa-thumbs-o-up"></i> 百度推荐
<script>document.write(unescape('%3Cdiv id="hm_t_120130"%3E%3C/div%3E%3Cscript charset="utf-8" src="http://crs.baidu.com/t.js?siteId=167cb71c0ccaf2c4fe32ef2ef751bf3d&planId=120130&async=0&referer=') + encodeURIComponent(document.referrer) + '&title=' + encodeURIComponent(document.title) + '&rnd=' + (+new Date) + unescape('"%3E%3C/script%3E'));</script>
</div>
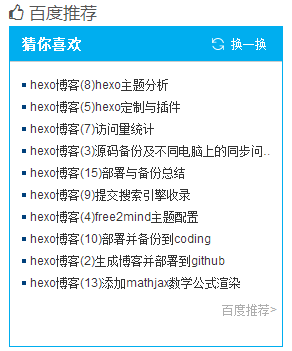
效果如下图:

页面信息
location:protocol: host: hostname: origin: pathname: href: document:referrer: navigator:platform: userAgent: