Hexo博客(19)使用七牛云图床
七牛云可提供免费的图床功能,把博客配图上传到七牛云,markdown文章中用链接引用图片,非常方便。由于我所有发表的博客都对应一篇笔记,所以对于已经发表博客的笔记,其中的图片也都是引的七牛云链接,不在笔记中直接存储图片,节省笔记空间而且还提高同步速度。
2019.12.23更新,改为自己的vps图床。参考 Hexo博客(27)2019博客重构
七牛云图片瘦身imageslim
图片瘦身服务(imageslim)在尽可能不影响画质的情况下,将JPEG、PNG格式的图片实时压缩,大幅缩小文件体积,可降低CDN分发成本并加快客户端图片的加载速度,提升用户体验。
这个功能对我来说非常实用,现在手机拍的照片,一张三四兆大小很正常,无论是放在博客还是笔记中都太大了,网速不好时加载要很长时间,自己用软件压缩又麻烦,现在还是将原版上传到七牛云,引用时直接在链接后面加个?imageslim参数即可压缩。
使用须知
支持 JPEG、PNG 格式。瘦身后画质不变,分辨率不变,格式不变,文件体积大幅缩小。
七牛存储、CDN客户都可以使用该功能。
对图片大小/分辨率没有限制,处理异常(处理超时、处理后图片大小大于原图、处理出错等)则返回原图。
支持七牛官方的管道处理、持久化、预处理等操作方式。
建议「图片瘦身」操作放在所有其他图片处理操作之后。
图片瘦身和其他图像处理操作同时使用时,只需在其他参数后加|imageslim即可
- 图片瘦身和自动旋正同时使用:
<img src="https://oiijtsooa.qnssl.com/of591993aa064b7.jpg?imageMogr2/auto-orient|imageslim" alt=""> - 图片瘦身和缩略图同时使用:
<img src="https://oiijtsooa.qnssl.com/of591993aa064b7.jpg?imageMogr2/thumbnail/100x/blur/1x0/quality/75|imageslim" alt="">
手动调用示例
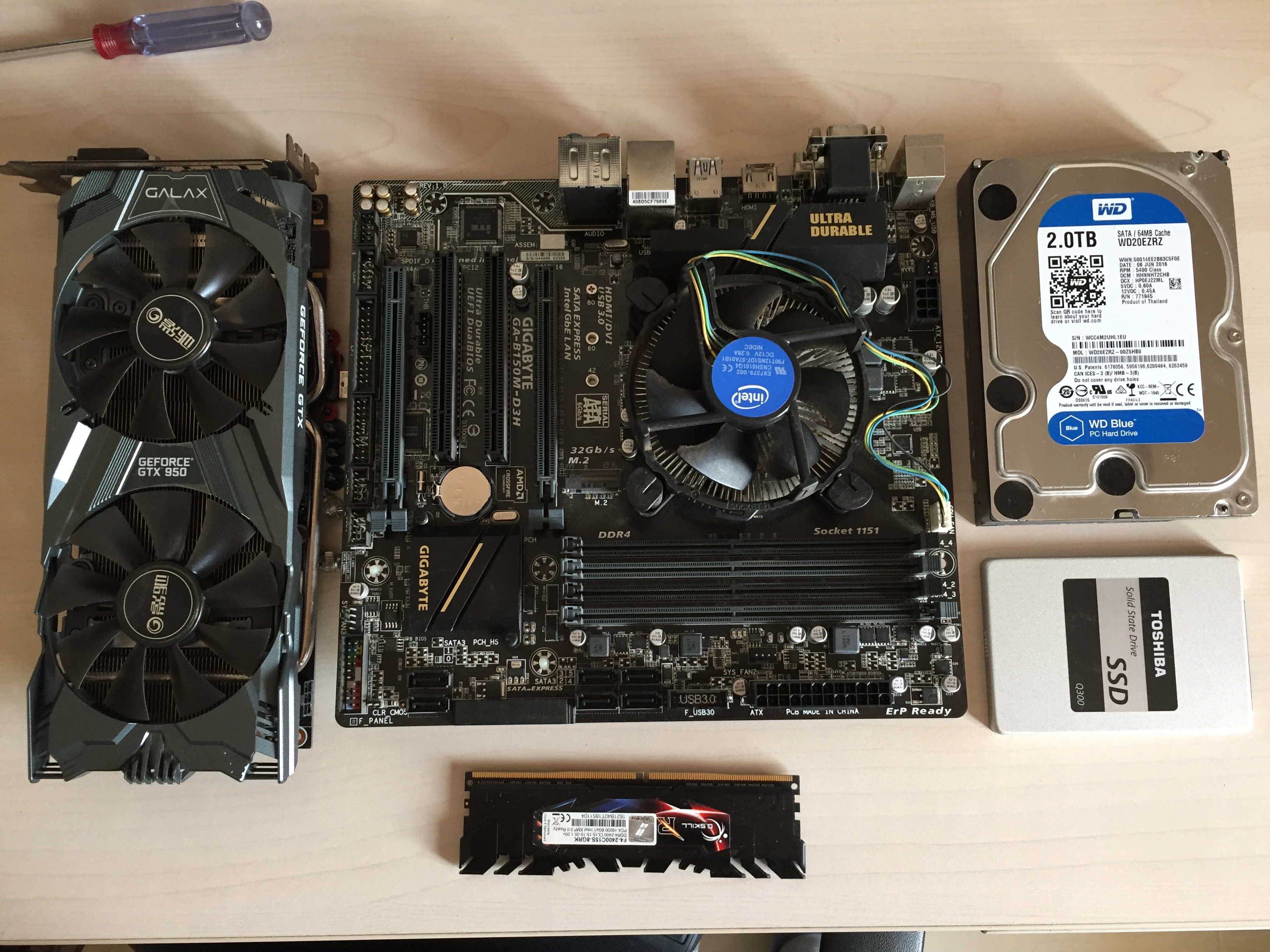
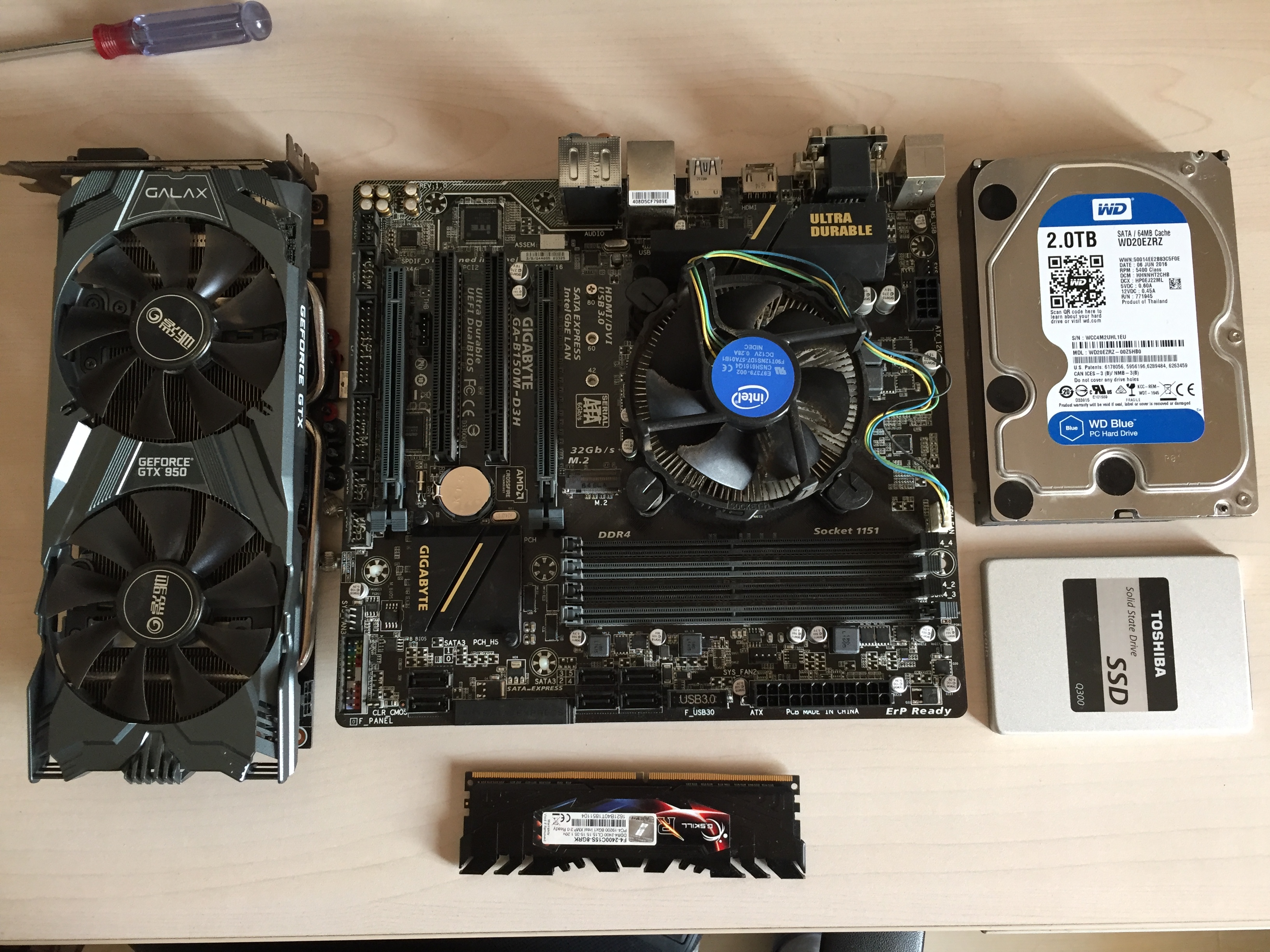
- 压缩前(2.2MB):http://image.masikkk.com/blog/IMG_3603.JPG
- 压缩后(759KB):http://image.masikkk.com/blog/IMG_3603.JPG?imageslim

IMG_3603瘦身前

IMG_3603瘦身后
- 七牛云-智能多媒体API-图片处理-图片瘦身
https://developer.qiniu.com/dora/manual/1271/image-thin-body-imageslim
七牛云缩略图thumbnail
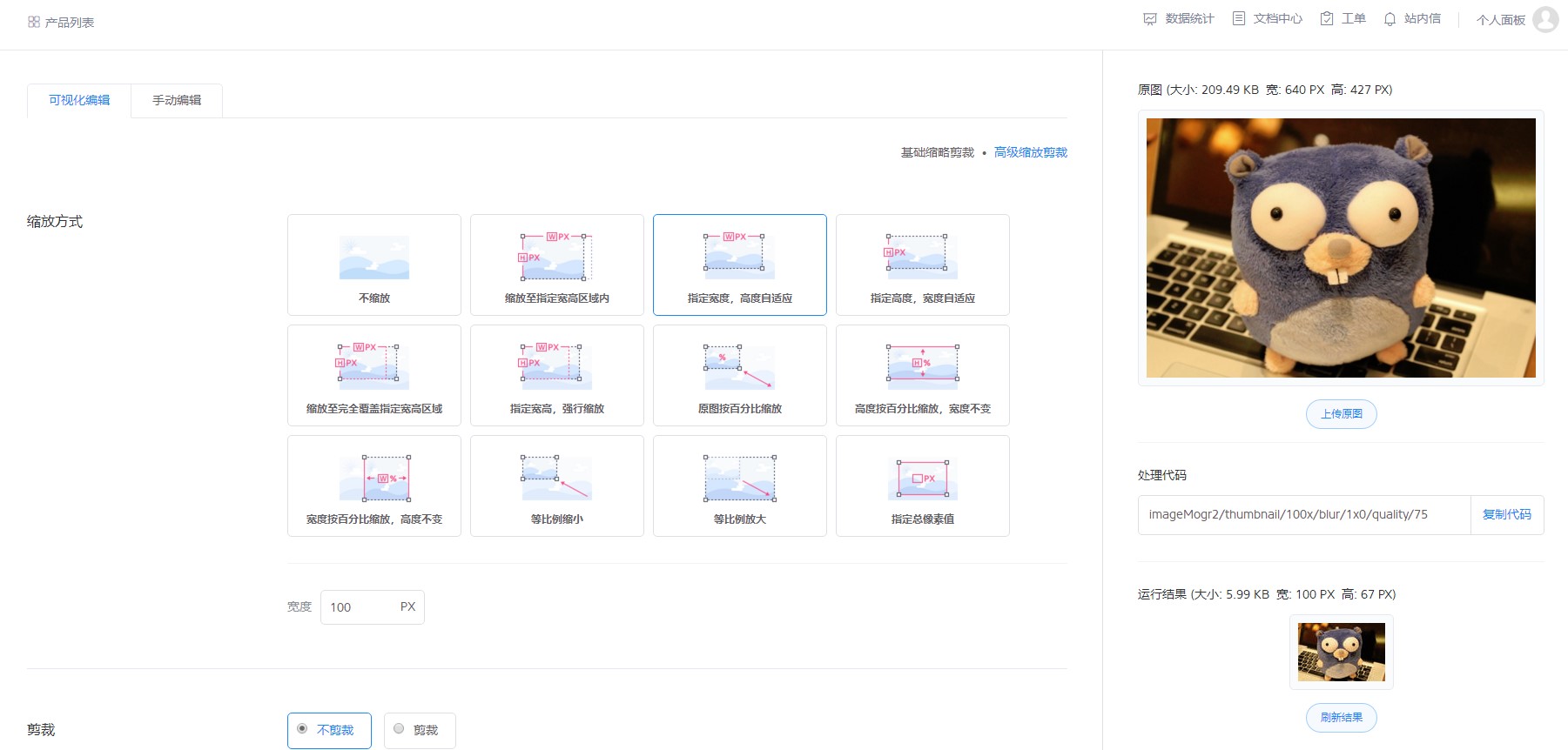
七牛云提供缩略图功能,可以在图形界面直接点选处理,在“对象存储”,“图片样式”中新建图片样式,如下图:

缩略图设置
选择“基础缩略剪裁”后生成的参数是imageView2开头的,选择“高级缩放剪裁”生成的参数是imageMogr2开头的。
七牛云已经提供了一些模版,比如常用的“指定宽度,高度自适应”,我在做轮播相册缩略图时就用的这个,可自己指定宽度像素值,然后在右面有实时预览和最终的参数代码,非常方便,选择完保存后,可随时在图片样式中看到自己创建的样式
使用示例:https://ojpbly1un.qnssl.com/gogopher.jpg?imageMogr2/thumbnail/100x/blur/1x0/quality/75
结果如下图:

示例图片缩略图
如果想知道具体参数的含义,可以参考七牛云的API手册:
七牛云图片加水印watermark
七牛云存储提供三种水印接口:图片水印、文字水印,以及一次请求中同时打多个水印。
详细使用方法可参考官方API文档,里面提供了界面操作方式,感觉不错。直接鼠标点选设置样式,最后给出url参数。
比如我自己定义了如下图像处理组合:
文字水印masikkk.com,courier new字体,16字号,蓝色,80%透明度,水印位置右下角,输出格式与原图一致、加图片瘦身。保存后的url参数为
imageView2/0/q/100|watermark/2/text/bWFzaWtray5jb20=/font/Y291cmllciBuZXc=/fontsize/320/fill/IzEzMjRFQg==/dissolve/80/gravity/SouthEast/dx/10/dy/10|imageslim
引用图片时url变为 图片url+?+url参数 即可生效,比如我们在七牛的示例图片上试一试:

水印效果
- 七牛云-智能多媒体API-图片处理-图片水印处理
https://developer.qiniu.com/dora/manual/1316/image-watermarking-processing-watermark
七牛云照片自动旋正auto-orient
auto-orient自动旋正解决照片莫名其妙发生旋转
手机拍摄的照片,在Windows上查看正常,上传到七牛云后在为知笔记和hexo博客中通过html引用,图片发生了旋转。
原因下面这个帖子说的很清楚:
- html显示图片时旋转了90度,为什么?
https://segmentfault.com/q/1010000009427045?_ea=1925266
你图片的 EXIF 里标记了旋转 Rotate 90 CW 直接打开图片 chrome 会自动调整过来。
如 @CRIMX 回答,图片确实携带了 EXIF 的旋转标记。
经过简单搜索,没有找到通过html直接解决此问题的方法。
不过我的图片是使用 七牛云 进行存储的,这就显示出第三方的方便与强大
只需要在链接后添加?imageMogr2/auto-orient参数,即可根据原图EXIF信息自动旋正。<img src="https://oiijtsooa.qnssl.com/of591993aa064b7.jpg?imageMogr2/auto-orient" height="100%"/>
七牛云官网对auto-orient参数的说明是:建议放在首位,根据原图EXIF信息自动旋正,便于后续处理。
可参考七牛云的图片高级处理,有更多高级功能
- 七牛云-智能多媒体API-图片处理-图片高级处理
https://developer.qiniu.com/dora/manual/1270/the-advanced-treatment-of-images-imagemogr2
上一篇 Spring-JMX
下一篇 首次NAS组装(7)海淘硬盘历程
页面信息
location:protocol: host: hostname: origin: pathname: href: document:referrer: navigator:platform: userAgent: