当前位置 : 首页 » 文章分类 : » Hexo博客(22)笔记与博客整合
Hexo博客(22)笔记与博客整合
其实早就有这个想法了,把可公开的笔记和博客整合,写完笔记只需简单的几个操作就能同步更新到博客,最近对笔记软件的失望促使我决定进行一次大调整。
为知笔记使用痛点
之前一直用Windows版时感觉为知笔记还挺好用的,自己也算是为知笔记的信仰用户,还自定义了markdown渲染的css样式,用着很舒服。但到新公司开始用mac办公后,马上就很难受了,最受不了的有两点:
1、无法以多标签页的形式同时打开多篇笔记,需要在多篇笔记之间复制东西时尤其难受。
2、没有大纲插件(后来有了),对于长笔记,没有目录找东西很难受。
为此还专门在mac上装了个win10虚拟机WMware Fusion,里面就装了个为知笔记Windows版,mac上的虚拟机有个unity模式很爽,就是虚拟机中的应用直接显示在dock栏上,就像本机上的应用一样使用,但问题是很卡,我只给win10分了2g内存,不敢分更多资源怕影响mac流畅度。总之,用着也不爽。
用了两周mac了,我倒没觉得多好用,确实是很流畅,但那是因为配置高啊,Windows我配上16g内存和i7也可以这么流畅。唯一好的一点是mac底层是Linux,直接可以用命令行,方便开发人员本地调试。
个人使用习惯
1、很少保存网页剪辑,90%多的笔记都是自己新建的。比如在学习某个知识点时,我一般是新建一篇笔记,然后把网上找的资料中有用的整理后复制进来,而不保存原网页。也就是都经过自己加工。
2、目前70%多的笔记都是markdown格式,新建笔记也都用markdown,有些四五年前的老笔记还是文本形式,只要涉及到对老笔记的更新,就会将其改造为markdown格式。
3、多数笔记是纯文本,图片不多,pdf、文档、附件等极少。
4、只在电脑上编辑,移动端只是查看。之前只用Windows,新公司办公电脑是mac所以现在也会用mac编辑。
存储和编辑分离方案
很早就有这个想法,把笔记都弄成独立的markdown纯文本文件,用git仓库保存,写笔记就用第三方markdown编辑器来写,但一直没有实施。最终让自己下定决心这么做的导火索就是这次mac版为知笔记用着很不爽,就决定进行一次大改造。
好处是:
1、存储和编辑分离,或者说解耦,避免了过分依赖某个笔记软件或某个功能。存储在git仓库上,哪天觉得当前的git托管商不好的话马上可以切换到其他git上,编辑就用最好用的markdown编辑器,有了更好的随时换。
存储和编辑分离可避免对特定编辑器的依赖,比如下面的这篇markdown笔记,我在Windows版的编辑器上设置了护眼背景色,在mac上没设护眼背景色,结果编辑时如下图,很乱。

编辑器背景色混乱
我理解护眼色是编辑器的设定,不应该和纯文本的md文件相关的,但看来并不是这样。
2、私密性可以使用私有库来实现。对私密性看的比较重的话,可以付费开GitHub私有库(7刀每月,无数量限制,后来免费了),国外的毕竟更可信一点儿,我感觉用国内的git私有库就可以了,基本也不会放太多私密东西上去。
3、存储稳定性和可用性上,个人感觉还是相信git仓库的可用性更高的。
4、git可以完美的记录笔记修改的版本记录,相信码农也知道git有多好用,秒杀任何笔记软件的历史记录功能。
5、对于笔记的查看,我自己的方法是将笔记和hexo博客结合,所有笔记都同步发表为博客,查看笔记就直接看自己的博客。对于没有博客的同学,在移动端上查看就有点儿麻烦了,可选的方法是上git托管商的网站看自己的库,因为所有git仓库都是原生支持markdown解析的。
当然我觉得这样可行是和我自己的使用习惯相关的,并不适合所有人。
进行了多方调研,包括
一、git仓库用哪个
二、markdown编辑器哪个好用
三、笔记与hexo博客结合是否可行
下面是结论:
git仓库选择
git仓库选用国内的coding.net的私有仓库。
自己平常会用hexo写静态博客放到GitHub pages上发布,用过GitHub,开源中国码云,coding.net,GitHub私有库收费,国内的话感觉coding做的还不错,免费最多可用10个私有库,每个库512MB。
后续:coding 被腾讯云收购后变得非常难用,且 GitHub 私有库免费了,果断放弃 coding
Markdown编辑器选择
一开始用 Typora 感觉还不错,但受不了的是编辑的时候一换行就给自动加空行,搞的笔记文本里很多多余的空行。
后来换成了 GitHub 出的编辑器 Atom, 配上各种 markdown 插件后很好用,类似 IDE 的形式。
Atom 用了三年后换成 VSCode, 比 Atom 更强大。
笔记与hexo博客结合
其实这点是我最想做的。
自己的博客上发表了200多篇文章,每篇文章都对应一篇笔记,之前是一篇笔记整理基本完成后,就用 hexo 生成博客发表。比较麻烦的是如果一个已经发表为博客的笔记有了更新,还得再重新发表一下,比较忙的时候就忘了,慢慢的笔记和博客就不同步了。
现在打算 直接将hexo博客的源文件目录 _posts 作为笔记存放目录,日常写笔记就在这里写,每天下班时,git add .,git commit, git push origin master 将笔记备份到git仓库,hexo g,hexo d 发表博客,博客永远和笔记是同步的。
后续:博客从 GitHub pages 迁移到了自己的 vps 服务器,还利用 git hooks 钩子搭建了自动部署,写完笔记推到 GitHub 后自动就更新博客了,非常方便。
参考 Hexo博客(24)VPS中部署Hexo
Git-WebHooks钩子
涉及到几个问题:
_posts子目录
1、笔记文件夹 _posts 按类别分子目录后是否都会被转为博客文章?
实验了一下,_posts 中的所有子文件夹中的 md 文件都会被转换为 html 网页,用中文做文件夹名也没影响,不做特别设置的话,生成的 url 中不包含子文件。
我觉得这样很好,以后随时可以调整目录结构,但生成的博客链接url不会变,博客链接最好不要经常变动,否则出现链接失效很烦人。
中文文件名与url
2、笔记文件名是中文的,如何避免生成中文url?
之前所有博客都默认用文件名做 url,所以为了避免 url 中出现中文我的博客 markdown 文件都是用英文命名的。但做笔记的话,肯定有很多需要中文文件名,所以就担心该怎么弄。
查看了下 hexo 的文档,可以在 markdown 文件的 Front-matter 中自定义一项比如叫 slug,内容是这篇笔记的url链接,比如:url_slug: hexo-wiznote
然后 hexo 配置文件中永久链接配置项改为permalink: article/:slug/
直接引用每篇文章内的这个变量值,而不是用文件名,这样文件名就可以任意以中文命名了。
也就是目录、文件名、文章名(title)、文章url都是互相独立的,互相不干扰。
如何控制某些笔记不发表为博客?
3、有些笔记不想发表为博客怎么办?
资源文件夹 source 是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _(下划线)的文件/文件夹和隐藏的文件将会被忽略。
所以我们可以利用这一特性,把私人文档统一放到一个下划线_开头的文件夹中。
如何存储笔记中的图片?
4、如何存储笔记中的图片?
因为所有笔记都是 markdown,直接用 markdown 语法插入图片,,或者使用 html <img> 标签
图片存储位置有以下几种选择:
1、和笔记保存在同一目录下,好处是引用方便,缺点是图片和 markdown 文本混在一起很乱。
2、单独建个文件夹专门存图片,插入图片时用相对链接。这也是 hexo 官方建议的一种方式。
比方说,如果你的 Hexo 项目中只有少量图片,那最简单的方法就是将它们放在 source/images 文件夹中。然后通过类似于  的方法访问它们。
3、在笔记中通过链接引用,不在本地存储。
4、hexo还提供一种 post_asset_folder 插件来方便图片本地存储,开启这个插件后会在文章同目录中创建一个同名文件夹保存文章中的图片,我个人不喜欢这种方式。详见 https://hexo.io/zh-cn/docs/asset-folders.html
我的用法是:
少量小图片集中放在本地 source/images 文件夹中引用。较大的系列图,我一般是上传到第三方图床上,通过外链引用。
发现个问题,把图片集中放在 source/images 文件夹中的话,markdown 中通过连接 /images/image.jpg 引用的图片在本地无法显示,因为很明显根据这个地址找不到对应的图片,但生成的博客中图片url会进行地址转换所以可正常显示,这也挺不爽的,本地看不到图片。所以目前图片还是都要上传到云端。
注意图片会占用 git 仓库空间,coding 的私有仓库有512MB,一般也够用了,不过还是别太放肆的在本地存储。
后续:自己在 vps 上搭建了图床,详见 Hexo博客(27)2019博客重构
笔记迁移过程
根据目前的调研,笔记和 hexo 博客结合基本啥问题。
第一步打算把可公开的笔记(也就是可发表为博客的)完全用 git 来管理,笔记软件内就不存了。含个人信息的私密笔记的话,等以后再说。
第一批先把已发表的博客文章中都加上了 slug 字段,永久链接改为 article/:slug/,_posts 中的 md 源文件进行了子文件分类,方便自己查看,博客内容和之前没有任何变化。
第二批的话就是逐渐把可公开笔记整理为 markdown 文件,最麻烦的是笔记中的图片,都要挨个上传到七牛云,慢慢整理吧。
以后的所有新建笔记,直接就以 Markdown 文件的格式来组织。
后记
笔记转移情况
2018.7.1更新
用了将近1个月的时间,把大多数可公开为博客的笔记都整理为markdown文件了,当然也都同步发表为博客了。
为知笔记并没有弃用,只是使用频率很低,只有需要查看过去的私人笔记时才打开为知笔记。
之后的私人笔记和公开笔记都会直接创建markdown文件并用Atom编辑、用Git私有仓库存储:
- 私人笔记的话放到下划线
_开头的文件夹中,防止被发表为博客。 - 公开笔记的话,直接创建到对应的文件夹中,并按照hexo博客源文件的格式写好Front-Matter。
Atom编辑器
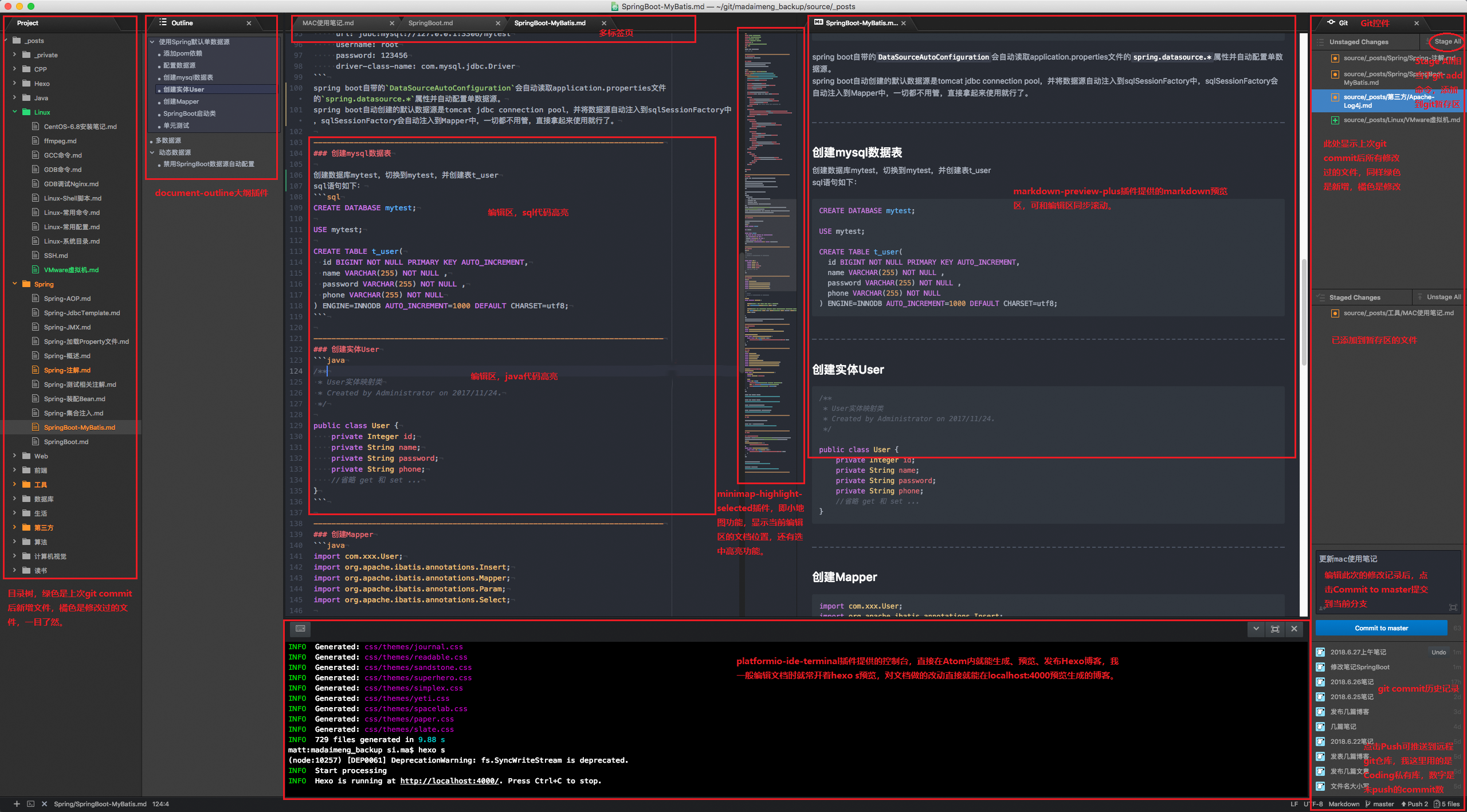
Atom 也用了将近一个月了,装了好些插件,现在用着非常顺手,来张图展示下我现在的 Atom 界面:

目前用 Atom 编辑 Markdown 笔记非常顺手,Atom 是一款插件化的编辑器,所有想要的功能都可以找对应的插件,列举几个优点:
1、目录树会根据文件的 Git 状态显示为不同颜色,绿色是新增的文件,橘色是修改过的文件,一眼就能看清上次提交后有哪些改动。
2、不仅目录树中有文件的状态显示,编辑器中还能显示不同行的状态,新增的行左侧有绿色竖条,修改过的行左侧有橘色竖条。
3、Atom 编辑器本身就有基本的 Markdown 语法支持,标题、加粗、斜体都有即时显示,最爽的是代码高亮,非常漂亮,对不同语言支持的也很好。所以平常编辑时我基本不开 Markdown 预览插件,直接在编辑器中就能看个大概,开预览插件反而占用界面空间。唯一不足的是没有图片的即时显示,想看 Markdown 中插入的图片的话就得开预览,所以笔记中会尽量减少图片,能用文字表述的都用文字,实在不得已才插图。
4、Atom 是个纯文本编辑器,从网页上复制过来的东西只会保存纯文本,编辑器会直接将其他样式过滤掉,这正是我想要的,完全靠 Markdown 来控制笔记样式,不需要像之前使用笔记软件时还要选粘贴为纯文本。
5、Atom 的编辑器提供好多高级编辑特性,比如整行复制/剪切/粘贴,多行整体缩进,列块编辑,选中内容高亮,多光标,相同单词同时选中编辑等,配合快捷键用起来非常高效。
6、Atom 可通过插件支持 vim 编辑,开启 vim 编辑后爽的飞起,感觉就在 IDE 中,比其他笔记软件不知高到哪里去了。
我的使用习惯
上班后就用 Atom 打开博客源码的 _posts 子目录,相当于一个 Atom Project,这也就是自己的笔记根目录。工作期间 Atom 常开,其实 Mac 从来就没关过,Atom 也从来没关过。
工作期间用在 Atom 中用命令行插件执行 hexo s 启动 hexo 本地预览,整天都不关,随时都能在 http://localhost:4000/ 查看公开笔记的博客预览。
工作中遇到新的通用技术,直接新建公开笔记进行记录,同时也就成为一篇博客。
之前的公开笔记(也就是博客)随时都能修改,不过修改时注意自己维护下 Front-Matter 中的更新时间。
下班前,利用 Atom 的 Git 插件把今天所有修改和新增的笔记都提交到 Git 仓库,push 到 GitHub 后自动更新博客。
如果在家也修改笔记的话,记得修改之前先 git pull 拉取更新。
上一篇 Typora使用笔记
下一篇 面试准备17-模拟面试
页面信息
location:protocol: host: hostname: origin: pathname: href: document:referrer: navigator:platform: userAgent: